Develop
2016.05.16 17:45
[ios] 기본 네비게이션바의 타이틀, back버튼 위치와 속성 변경
조회 수 5169 댓글 0
| 첨부 '3' |
|
|---|
구글에 비슷한 질문을 했더니 역시나 Stackoverflow에 누군가 같은 질문을 ㅋㅋ
Stackoverflow 질문 내용
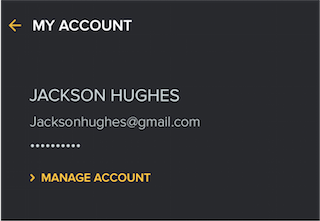
Can I change horizontal position of UINavigationBar's title?
Like this image (MY ACCOUNT is the UINavigationBar title)

Stackoverflow 답변 내용
Change the position of the navigationbar title will be difficult.
In my experience, I could use either one of below two ways;
1. Set left button. When you set title and image both to UIButton, it will be exactly same look as like as you want. And set that button to the left button of navigationItem.
2. You can create new view which contains UILabel which have that position and set that view to navigationItem's titleView
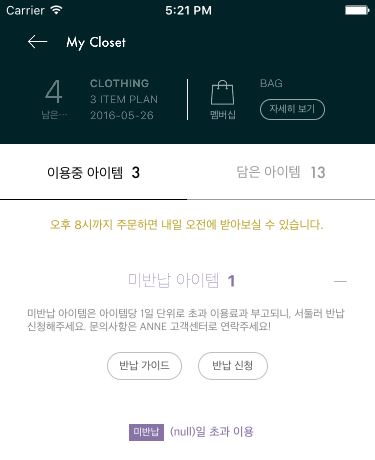
위에서 설명한 내용을 작성한 코드
# 1번 내용 코드과 실행 내용
NSMutableArray *leftButtons = [[NSMutableArray alloc] init];
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
[button setFrame:CGRectMake(2, 2, 40, 40)];
[button setBackgroundImage:[UIImage imageNamed:@"title_btn_back_w_nor"]
forState:UIControlStateNormal]; // SET the image name for your wishes
[button addTarget:self action:@selector(backButtonTapped)
forControlEvents:UIControlEventTouchUpInside]; // you can ADD the action to the button as well like
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(50, 0, 100, 44)];
[label setAttributedText:[[NSMutableAttributedString alloc]
initWithString:NSLocalizedString(@"My Closet", nil)
attributes:@{
NSForegroundColorAttributeName:[UIColor whiteColor],
NSFontAttributeName: [UIFont fontWithName:@"Futura-Medium" size:13]
}]];
UIView *buttonView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 100, 44)];
[buttonView addSubview:button];
[buttonView addSubview:label];
UIBarButtonItem *backButton = [[UIBarButtonItem alloc] initWithCustomView:buttonView];
[leftButtons addObject:backButton];
[self.navigationItem setLeftBarButtonItems:leftButtons animated:NO];
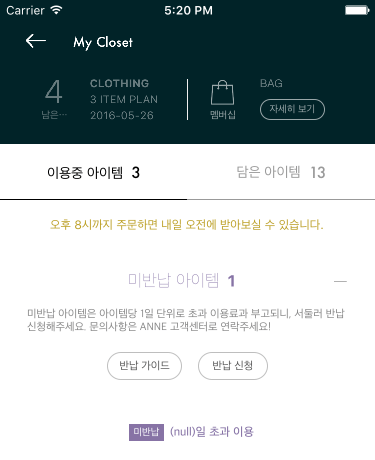
# 2번 내용 코드
NSMutableArray *leftButtons = [[NSMutableArray alloc] init];
UIBarButtonItem *backButton = [[UIBarButtonItem alloc]
initWithImage:[UIImage imageNamed:@"title_btn_back_w_nor"]
style:UIBarButtonItemStylePlain
target:self
action:@selector(backButtonTapped)];
[leftButtons addObject:backButton];
[self.navigationItem setLeftBarButtonItems:leftButtons animated:NO];
UILabel* titleLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 44, 320, 44)];
titleLabel.textAlignment = NSTextAlignmentLeft;
NSMutableAttributedString *attributedText = [[NSMutableAttributedString alloc]
initWithString:NSLocalizedString(@"My Closet", nil)
attributes:@{
NSForegroundColorAttributeName:[UIColor whiteColor],
NSFontAttributeName: [UIFont fontWithName:@"Futura-Medium" size:13]
}];
titleLabel.attributedText = attributedText;
self.navigationItem.titleView = titleLabel;
[참고] http://stackoverflow.com/questions/30007281/uinavigationbar-horizontal-position
| 번호 | 분류 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|---|
| 783 | Develop |
[python] DJI Tello 드론 코딩 (프로그래밍)
58 |
hooni | 2018.03.04 | 32596 |
| 782 | Develop | [ios] 개발 기초 가이드 링크.. | hooni | 2013.04.23 | 32324 |
| 781 | Develop |
[js] jQuery 관련 문서 ㅎㅎ
|
hooni | 2013.04.23 | 32001 |
| 780 | Develop | 서기의 PHP 동영상 강의(싱싱해) | hooni | 2013.05.15 | 31891 |
| 779 | Develop | [ios] 테이블뷰셀/뷰에 배경 패턴 넣기.. | hooni | 2013.04.23 | 31179 |
| 778 | Develop | [ios] iCloud관련 저장 디렉토리 | hooni | 2013.04.23 | 31047 |
| 777 | Develop | [ios] Objective-C 문자열 잘라서 배열(NSArray)에 넣기 | hooni | 2013.04.23 | 30451 |
| 776 | Develop | [ios] NSMutableString 문자열 패턴 교환 | hooni | 2013.04.23 | 30106 |
| 775 | Develop | [c++] mfc 파일 한줄씩 읽기.. ㅋㅋ | hooni | 2013.04.23 | 29518 |
| 774 | Develop | [js] JSON 컨트롤.. 재귀호출로 값 출력하기 | hooni | 2013.04.23 | 29487 |
| 773 | Develop |
[doc] 테크니컬 레포트 (BHO 취약점을 이용한 공격)
2 |
hooni | 2013.04.23 | 29464 |
| 772 | Develop |
[android] 단일 Thread 환경의 안드로이드에서 Handler를 사용
|
hooni | 2013.04.23 | 29250 |