iOS
2014.03.18 21:45
좌우 슬라이딩 패널 - JASidePanels
조회 수 284 추천 수 0 댓글 0
| 첨부 '6' |
|---|
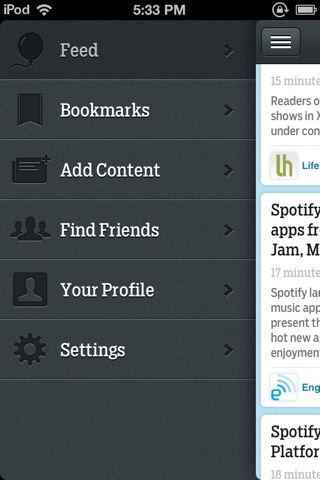
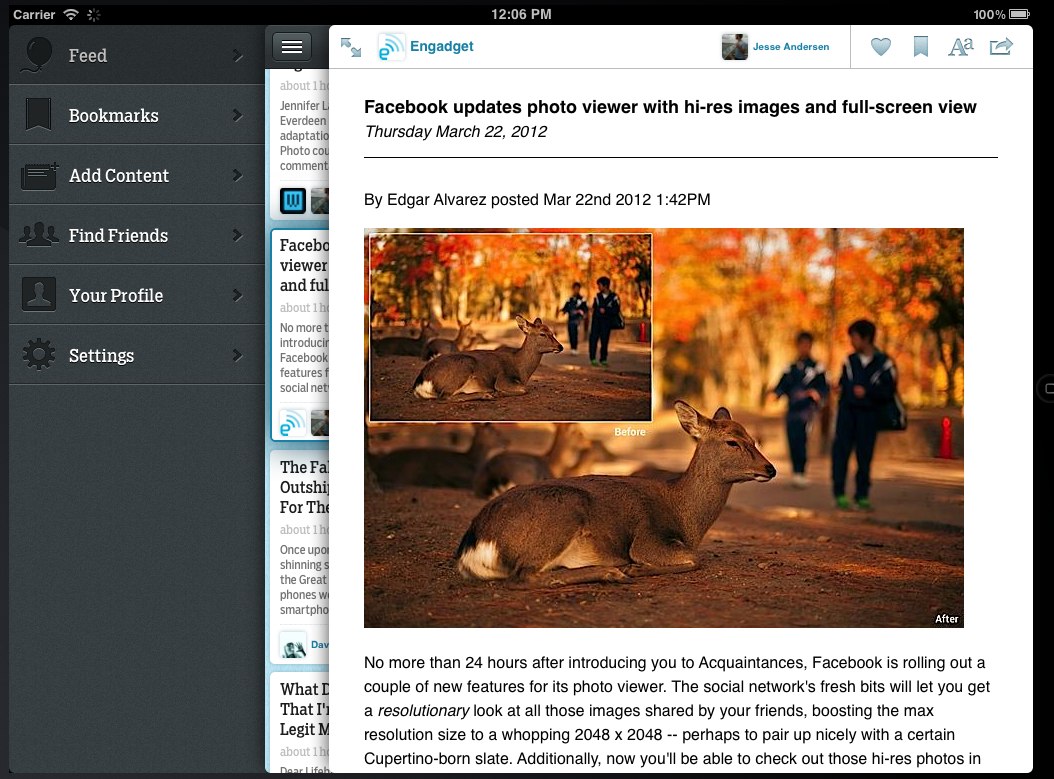
좌우 양쪽에 슬라이딩패널 두어 보다 다양한 UI구성이 가능한 JASidePanels을 소개합니다.
아이폰, 아이패드에서 동작합니다.
이 소스를 사용해 개발된 앱
Scribd - http://itunes.apple.com/us/app/scribd-worlds-largest-online/id542557212?ls=1&mt=8
Float Reader - http://itunes.apple.com/us/app/float-reader/id447992005?ls=1&mt=8
다운로드는 첨부파일 또는 아래링크를 참조하세요.
https://github.com/gotosleep/JASidePanels
이밖에 이것과 유사한 UI로 구현된 다른 프로젝트 링크
DDMenuController - https://github.com/devindoty/DDMenuController
JTRevealSidebarDemo - https://github.com/mystcolor/JTRevealSidebarDemo
ECSlidingViewController - https://github.com/edgecase/ECSlidingViewController
ViewDeck - https://github.com/Inferis/ViewDeck
ZUUIRevealController - https://github.com/pkluz/ZUUIRevealController
GHSidebarNav - https://github.com/gresrun/GHSidebarNav


# Example 1 : Code
#import "JAAppDelegate.h"
#import "JASidePanelController.h"
#import "JACenterViewController.h"
#import "JALeftViewController.h"
#import "JARightViewController.h"
@implementation JAAppDelegate
@synthesize window = _window;
@synthesize viewController = _viewController;
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
self.viewController = [[JASidePanelController alloc] init];
self.viewController.leftPanel = [[JALeftViewController alloc] init];
self.viewController.centerPanel = [[UINavigationController alloc] initWithRootViewController:[[JACenterViewController alloc] init]];
self.viewController.rightPanel = [[JARightViewController alloc] init];
self.window.rootViewController = self.viewController;
[self.window makeKeyAndVisible];
return YES;
}
@end# Example 2 : StoryBoard
-(void) awakeFromNib
{
[self setLeftPanel:[self.storyboard instantiateViewControllerWithIdentifier:@"leftViewController"]];
[self setCenterPanel:[self.storyboard instantiateViewControllerWithIdentifier:@"centerViewController"]];
[self setRightPanel:[self.storyboard instantiateViewControllerWithIdentifier:@"rightViewController"]];
}Who's hooni

-
Read More
상하좌우 미러 카메라, flipped-cam
-
Read More
코어데이타에 iCloud 적용하는 간단한 샘플예제 Staff Manager
-
Read More
간단하게 More Apps 뷰 만들기 - DAAppsViewController
-
Read More
UICollectionView의 다양한 커스텀 레이아웃지원 예제 - IntroducingCollectionViews
-
Read More
앱 판매 통계를 알아볼수 있는 AppSales-Mobile
-
Read More
달력 오픈소스
-
Read More
페이스북처럼 이미지뷰UI 만들기 - MHFacebookImageViewer
-
Read More
구글플러스 스타일 컬렉션뷰 레이아웃 - GLGooglePlusLikeLayout
-
Read More
이미지 그리드뷰 오픈소스 - BDDynamicGridViewController
-
Read More
TinyWings 같은 게임만들기 -TinySeal
-
Read More
UIScrollView + 페이지접힘효과 = PaperFoldGallery
-
Read More
좌우 슬라이딩 패널 - JASidePanels
 UIScrollView + 페이지접힘효과 = PaperFoldGallery
UIScrollView + 페이지접힘효과 = PaperFoldGallery
 좌우 슬라이딩 패널 - JASidePanels
좌우 슬라이딩 패널 - JASidePanels