iOS
2014.03.19 00:02
UICollectionView의 다양한 커스텀 레이아웃지원 예제 - IntroducingCollectionViews
조회 수 295 추천 수 0 댓글 0
| 첨부 '7' |
|---|
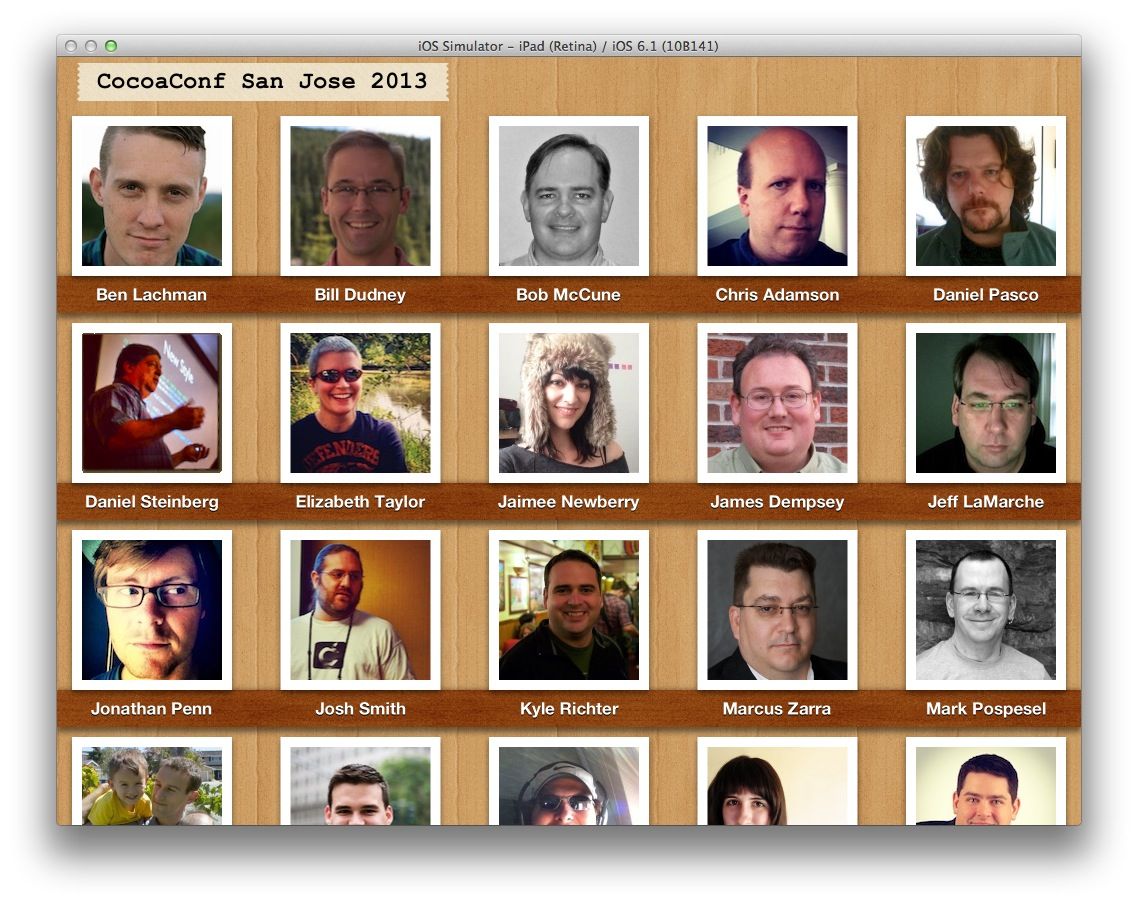
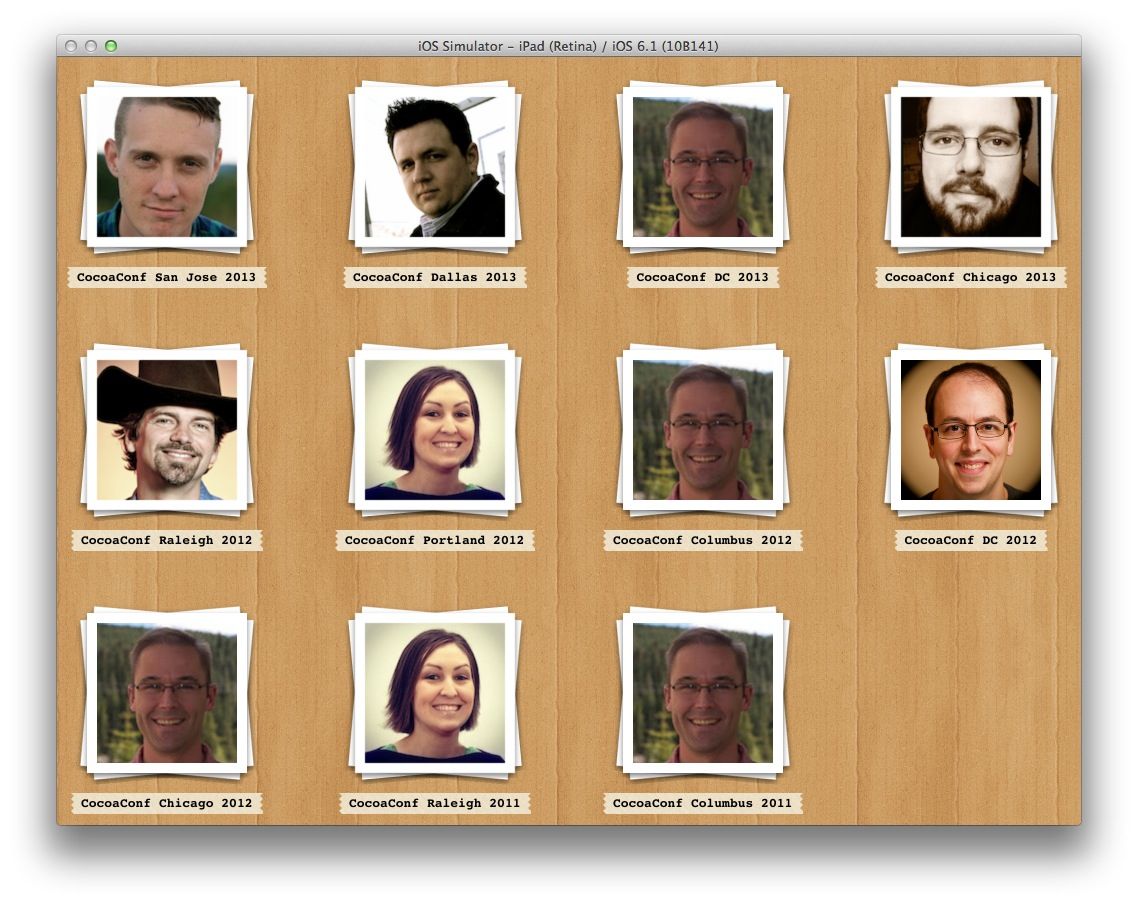
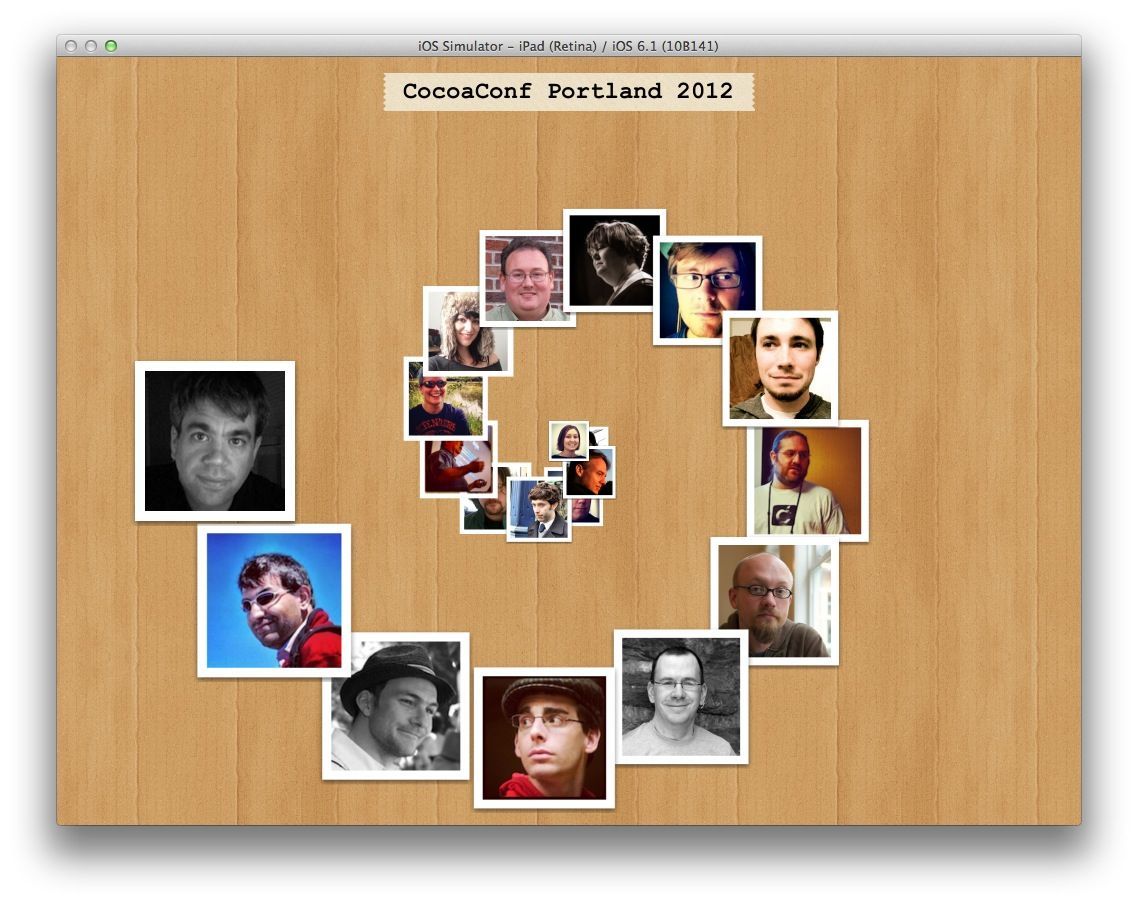
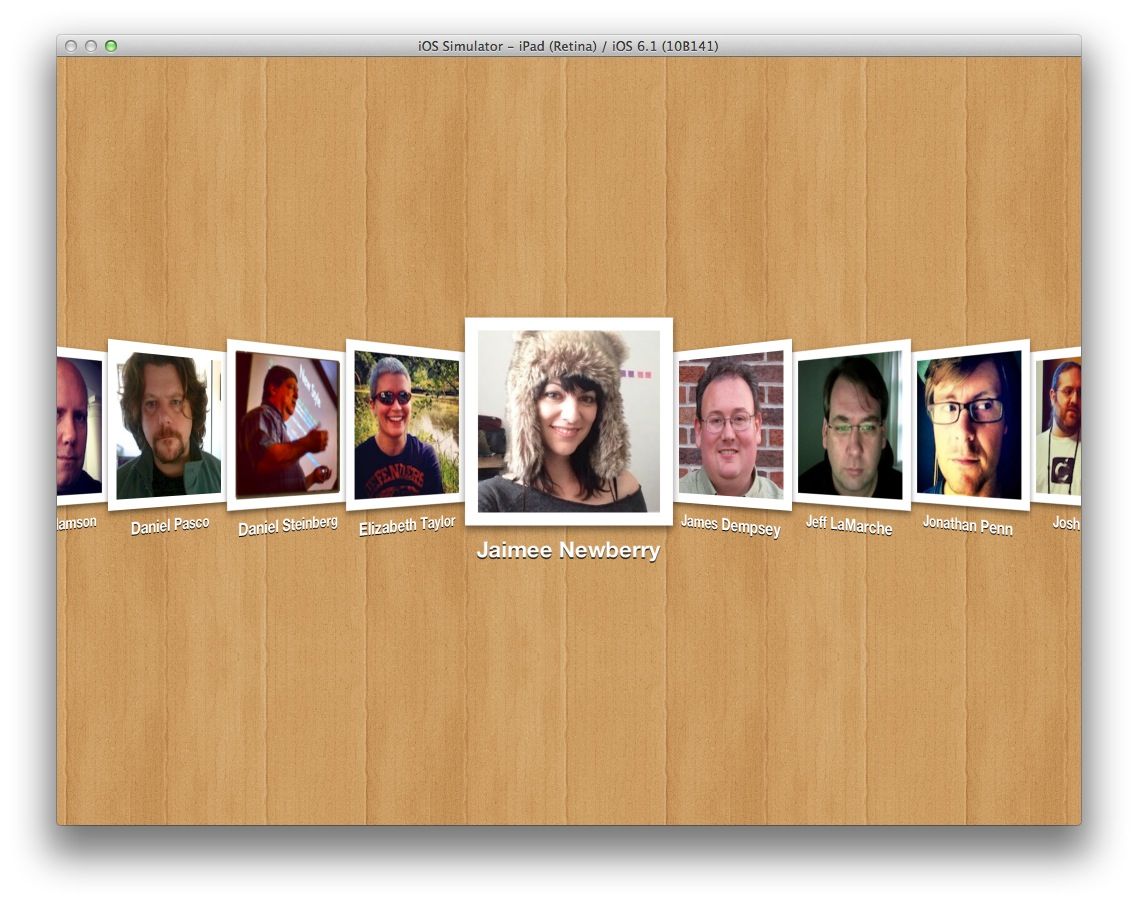
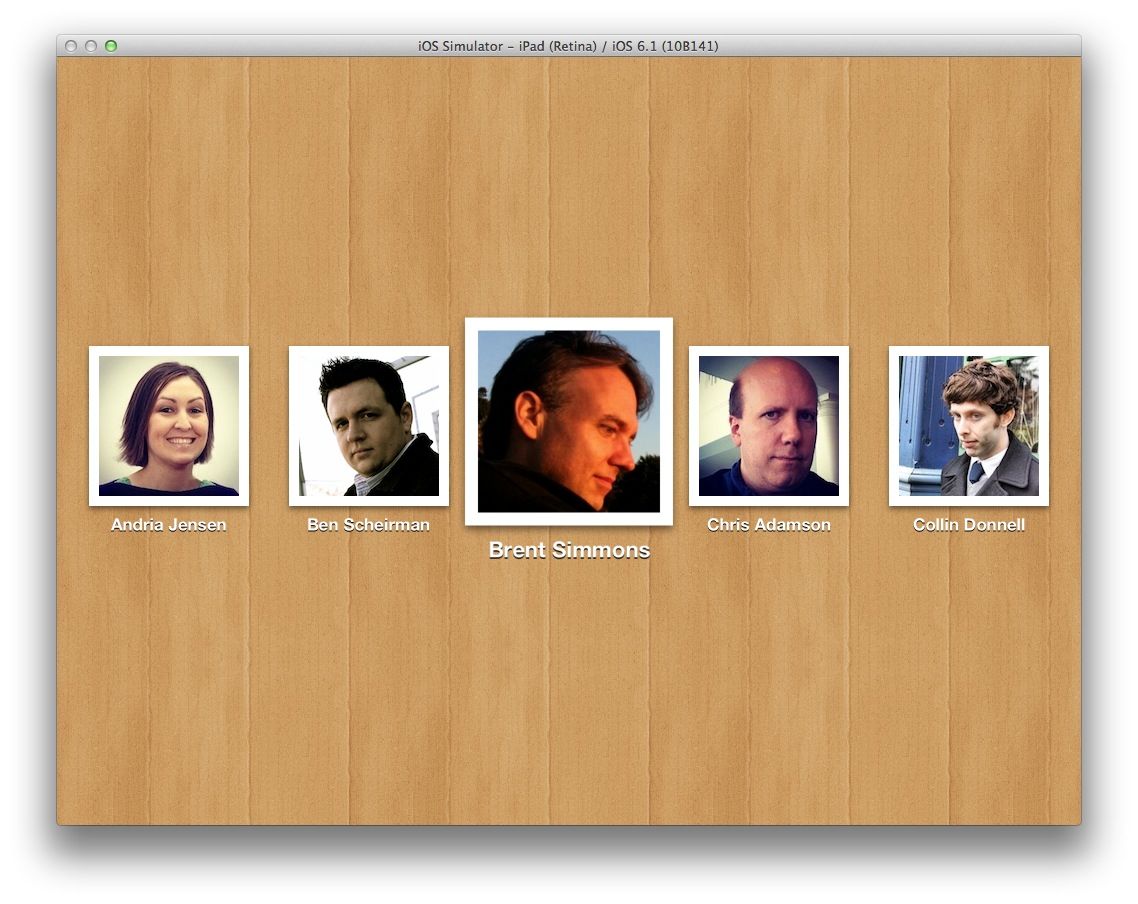
UICollectionView에 다양한 커스템 레이아웃 적용법을 배울수 있는 예제 IntroducingCollectionViews 입니다.
다음에 5가지 레이아웃을 지원하니 참고하세요~
- Grid Layout
- Line Layout
- Cover Flow Layout
- Stacks Layout
- Spiral Layout
소스다운로드는 아래링크를 확인하세요.
https://github.com/mpospese/IntroducingCollectionViews





Who's hooni

-
상하좌우 미러 카메라, flipped-cam
-
코어데이타에 iCloud 적용하는 간단한 샘플예제 Staff Manager
-
간단하게 More Apps 뷰 만들기 - DAAppsViewController
-
UICollectionView의 다양한 커스텀 레이아웃지원 예제 - IntroducingCollectionViews
-
앱 판매 통계를 알아볼수 있는 AppSales-Mobile
-
달력 오픈소스
-
페이스북처럼 이미지뷰UI 만들기 - MHFacebookImageViewer
-
구글플러스 스타일 컬렉션뷰 레이아웃 - GLGooglePlusLikeLayout
-
이미지 그리드뷰 오픈소스 - BDDynamicGridViewController
-
TinyWings 같은 게임만들기 -TinySeal
-
UIScrollView + 페이지접힘효과 = PaperFoldGallery
-
좌우 슬라이딩 패널 - JASidePanels
 간단하게 More Apps 뷰 만들기 - DAAppsViewController
간단하게 More Apps 뷰 만들기 - DAAppsViewController
 앱 판매 통계를 알아볼수 있는 AppSales-Mobile
앱 판매 통계를 알아볼수 있는 AppSales-Mobile










