iOS
2014.03.18 21:45
좌우 슬라이딩 패널 - JASidePanels
조회 수 285 추천 수 0 댓글 0
| 첨부 '6' |
|---|
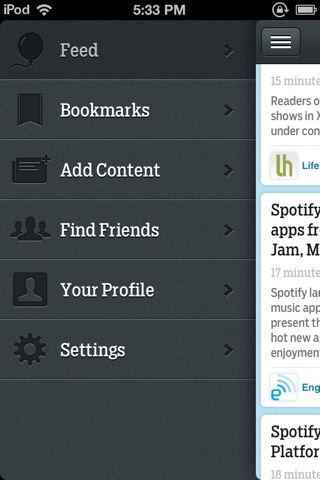
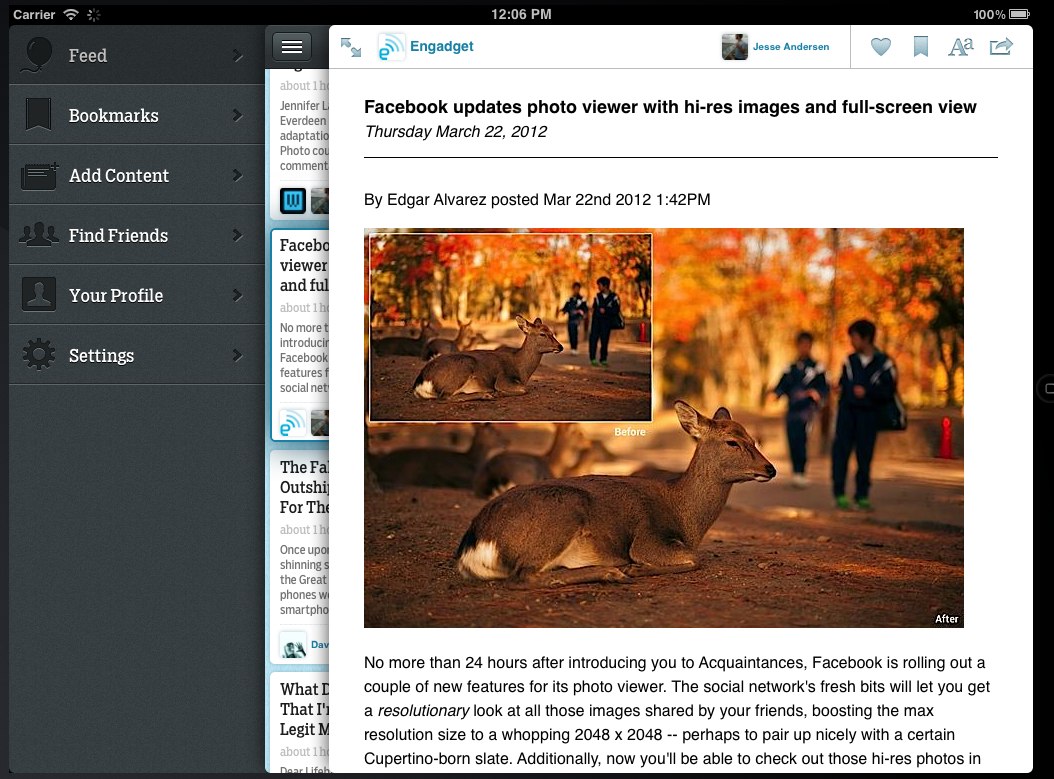
좌우 양쪽에 슬라이딩패널 두어 보다 다양한 UI구성이 가능한 JASidePanels을 소개합니다.
아이폰, 아이패드에서 동작합니다.
이 소스를 사용해 개발된 앱
Scribd - http://itunes.apple.com/us/app/scribd-worlds-largest-online/id542557212?ls=1&mt=8
Float Reader - http://itunes.apple.com/us/app/float-reader/id447992005?ls=1&mt=8
다운로드는 첨부파일 또는 아래링크를 참조하세요.
https://github.com/gotosleep/JASidePanels
이밖에 이것과 유사한 UI로 구현된 다른 프로젝트 링크
DDMenuController - https://github.com/devindoty/DDMenuController
JTRevealSidebarDemo - https://github.com/mystcolor/JTRevealSidebarDemo
ECSlidingViewController - https://github.com/edgecase/ECSlidingViewController
ViewDeck - https://github.com/Inferis/ViewDeck
ZUUIRevealController - https://github.com/pkluz/ZUUIRevealController
GHSidebarNav - https://github.com/gresrun/GHSidebarNav


# Example 1 : Code
#import "JAAppDelegate.h"
#import "JASidePanelController.h"
#import "JACenterViewController.h"
#import "JALeftViewController.h"
#import "JARightViewController.h"
@implementation JAAppDelegate
@synthesize window = _window;
@synthesize viewController = _viewController;
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
self.viewController = [[JASidePanelController alloc] init];
self.viewController.leftPanel = [[JALeftViewController alloc] init];
self.viewController.centerPanel = [[UINavigationController alloc] initWithRootViewController:[[JACenterViewController alloc] init]];
self.viewController.rightPanel = [[JARightViewController alloc] init];
self.window.rootViewController = self.viewController;
[self.window makeKeyAndVisible];
return YES;
}
@end# Example 2 : StoryBoard
-(void) awakeFromNib
{
[self setLeftPanel:[self.storyboard instantiateViewControllerWithIdentifier:@"leftViewController"]];
[self setCenterPanel:[self.storyboard instantiateViewControllerWithIdentifier:@"centerViewController"]];
[self setRightPanel:[self.storyboard instantiateViewControllerWithIdentifier:@"rightViewController"]];
}Who's hooni

-
Read More
좌우 슬라이딩 패널 - JASidePanels
-
Read More
Evernote API 사용 샘플 예제
-
Read More
Pinterest 스타일 UI 구현한 또다른 예제 JSPintDemo
-
Read More
상태바에 프레임레이트 차트 띄우기 - RRFPSBar
-
Read More
폴딩,플립 화면전환 오픈소스 - MPFoldTransition
-
Read More
Mask를 이용한 부분 Blur효과 주기 예제 - iOS7StyleMaskTransparency
-
Read More
switch 문 자동완성 Xcode 플러그인 - SCXcodeSwitchExpander
-
Read More
국가옵션 선택시 유용한 예제 - GzCountryTableView
-
Read More
Xcode 플러그인 ColorSense
-
Read More
UIWebView에서 한글 txt 파일 정상적으로 표시
-
Read More
iOS용 아날로그 시계 오픈소스 - BEMAnalogClock
-
Read More
뉴스스탠드 매거진 템플릿 - ADVNewsstandTemplate
 TinyWings 같은 게임만들기 -TinySeal
TinyWings 같은 게임만들기 -TinySeal