iOS
2014.03.18 21:45
좌우 슬라이딩 패널 - JASidePanels
조회 수 924 추천 수 0 댓글 0
| 첨부 '6' |
|---|
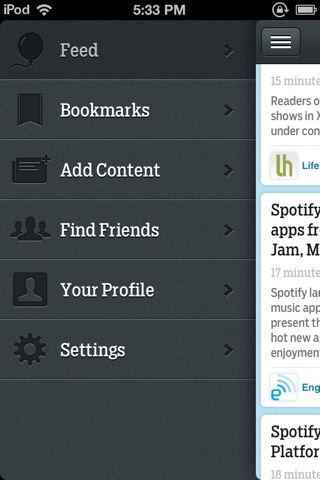
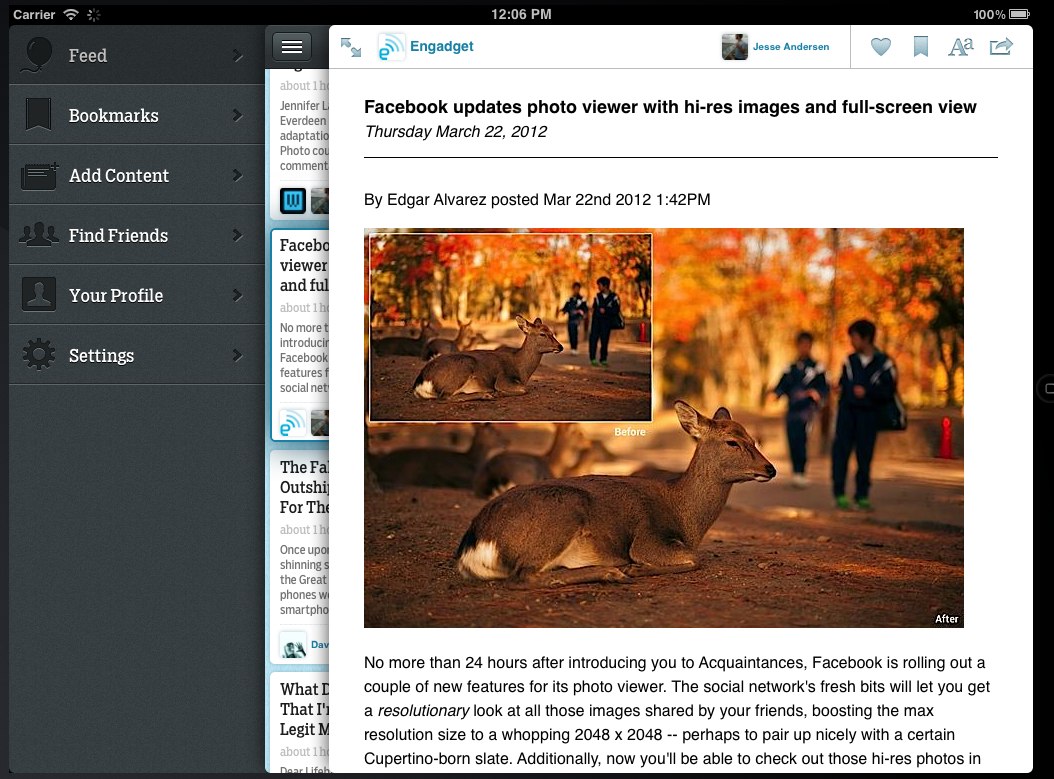
좌우 양쪽에 슬라이딩패널 두어 보다 다양한 UI구성이 가능한 JASidePanels을 소개합니다.
아이폰, 아이패드에서 동작합니다.
이 소스를 사용해 개발된 앱
Scribd - http://itunes.apple.com/us/app/scribd-worlds-largest-online/id542557212?ls=1&mt=8
Float Reader - http://itunes.apple.com/us/app/float-reader/id447992005?ls=1&mt=8
다운로드는 첨부파일 또는 아래링크를 참조하세요.
https://github.com/gotosleep/JASidePanels
이밖에 이것과 유사한 UI로 구현된 다른 프로젝트 링크
DDMenuController - https://github.com/devindoty/DDMenuController
JTRevealSidebarDemo - https://github.com/mystcolor/JTRevealSidebarDemo
ECSlidingViewController - https://github.com/edgecase/ECSlidingViewController
ViewDeck - https://github.com/Inferis/ViewDeck
ZUUIRevealController - https://github.com/pkluz/ZUUIRevealController
GHSidebarNav - https://github.com/gresrun/GHSidebarNav


# Example 1 : Code
#import "JAAppDelegate.h"
#import "JASidePanelController.h"
#import "JACenterViewController.h"
#import "JALeftViewController.h"
#import "JARightViewController.h"
@implementation JAAppDelegate
@synthesize window = _window;
@synthesize viewController = _viewController;
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
self.viewController = [[JASidePanelController alloc] init];
self.viewController.leftPanel = [[JALeftViewController alloc] init];
self.viewController.centerPanel = [[UINavigationController alloc] initWithRootViewController:[[JACenterViewController alloc] init]];
self.viewController.rightPanel = [[JARightViewController alloc] init];
self.window.rootViewController = self.viewController;
[self.window makeKeyAndVisible];
return YES;
}
@end# Example 2 : StoryBoard
-(void) awakeFromNib
{
[self setLeftPanel:[self.storyboard instantiateViewControllerWithIdentifier:@"leftViewController"]];
[self setCenterPanel:[self.storyboard instantiateViewControllerWithIdentifier:@"centerViewController"]];
[self setRightPanel:[self.storyboard instantiateViewControllerWithIdentifier:@"rightViewController"]];
}| 번호 | 분류 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|---|
| 168 | iOS |
UIWebView에서 한글 txt 파일 정상적으로 표시
|
hooni | 2014.03.18 | 698 |
| 167 | iOS |
Xcode 플러그인 ColorSense
|
hooni | 2014.03.18 | 725 |
| 166 | iOS |
Xcode플러그인관리 플러그인 - JDListInstalledPlugins
|
hooni | 2014.03.18 | 666 |
| 165 | iOS |
XML 파싱을 쉽게 해주는 TBXML
|
hooni | 2014.03.18 | 693 |
| 164 | Python |
zip 파일 암호 깨는 브루트포싱
|
hooni | 2014.07.14 | 1716 |
| 163 | iOS |
[ios] iOS Custom Pull-to-Refresh Control Tutorial (Updated for Swift)
|
hooni | 2015.10.29 | 3965 |
| 162 | iOS |
[ios] UIView+Frame
|
hooni | 2015.10.06 | 2605 |
| 161 | iOS |
[ios] 애니메이션 초간단 예제
|
hooni | 2015.01.16 | 1041 |
| 160 | iOS |
간단 프로모션 뷰 생성 오픈소스, TAPromotee
|
hooni | 2015.07.20 | 2548 |
| 159 | iOS |
간단하게 More Apps 뷰 만들기 - DAAppsViewController
|
hooni | 2014.03.18 | 1041 |
| 158 | iOS |
간단한 테이블뷰 검색예제
|
hooni | 2014.03.18 | 631 |
| 157 | iOS |
간단히 앱내 셋팅화면 구현이 가능한 FxForms 오픈소스
|
hooni | 2014.03.19 | 773 |
