iOS
2014.03.18 21:45
좌우 슬라이딩 패널 - JASidePanels
조회 수 924 추천 수 0 댓글 0
| 첨부 '6' |
|---|
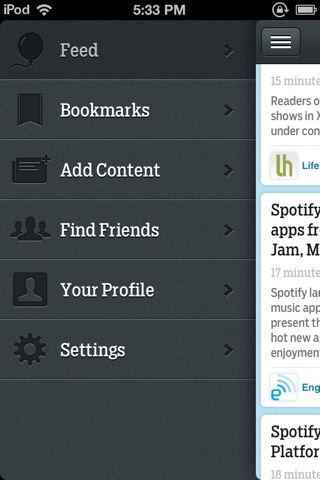
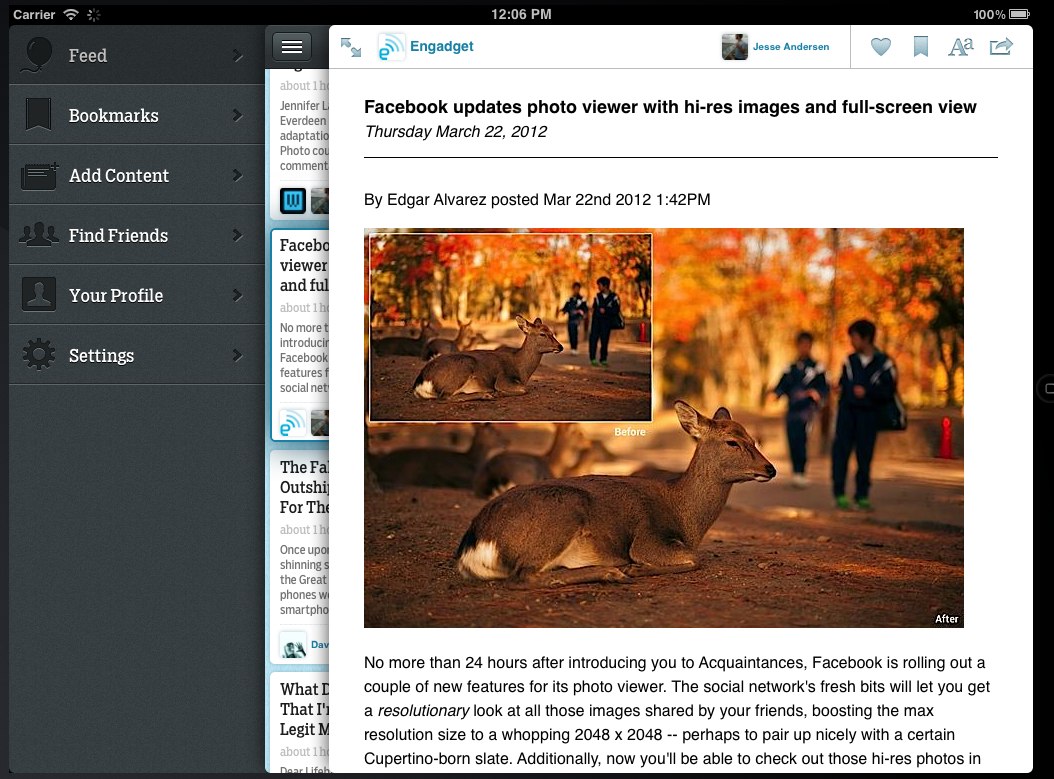
좌우 양쪽에 슬라이딩패널 두어 보다 다양한 UI구성이 가능한 JASidePanels을 소개합니다.
아이폰, 아이패드에서 동작합니다.
이 소스를 사용해 개발된 앱
Scribd - http://itunes.apple.com/us/app/scribd-worlds-largest-online/id542557212?ls=1&mt=8
Float Reader - http://itunes.apple.com/us/app/float-reader/id447992005?ls=1&mt=8
다운로드는 첨부파일 또는 아래링크를 참조하세요.
https://github.com/gotosleep/JASidePanels
이밖에 이것과 유사한 UI로 구현된 다른 프로젝트 링크
DDMenuController - https://github.com/devindoty/DDMenuController
JTRevealSidebarDemo - https://github.com/mystcolor/JTRevealSidebarDemo
ECSlidingViewController - https://github.com/edgecase/ECSlidingViewController
ViewDeck - https://github.com/Inferis/ViewDeck
ZUUIRevealController - https://github.com/pkluz/ZUUIRevealController
GHSidebarNav - https://github.com/gresrun/GHSidebarNav


# Example 1 : Code
#import "JAAppDelegate.h"
#import "JASidePanelController.h"
#import "JACenterViewController.h"
#import "JALeftViewController.h"
#import "JARightViewController.h"
@implementation JAAppDelegate
@synthesize window = _window;
@synthesize viewController = _viewController;
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
self.viewController = [[JASidePanelController alloc] init];
self.viewController.leftPanel = [[JALeftViewController alloc] init];
self.viewController.centerPanel = [[UINavigationController alloc] initWithRootViewController:[[JACenterViewController alloc] init]];
self.viewController.rightPanel = [[JARightViewController alloc] init];
self.window.rootViewController = self.viewController;
[self.window makeKeyAndVisible];
return YES;
}
@end# Example 2 : StoryBoard
-(void) awakeFromNib
{
[self setLeftPanel:[self.storyboard instantiateViewControllerWithIdentifier:@"leftViewController"]];
[self setCenterPanel:[self.storyboard instantiateViewControllerWithIdentifier:@"centerViewController"]];
[self setRightPanel:[self.storyboard instantiateViewControllerWithIdentifier:@"rightViewController"]];
}| 번호 | 분류 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|---|
| 132 | iOS |
오픈소스 페인터 앱 - Brushes
|
hooni | 2014.03.19 | 857 |
| 131 | iOS |
업데이트버전 알림모듈 - HSLUpdateChecker
|
hooni | 2014.03.18 | 865 |
| 130 | iOS |
오픈소스 폰트 프레임워크 - ionicons
|
hooni | 2014.03.19 | 866 |
| 129 | iOS | Flappy 2048 링크 모음 | hooni | 2014.04.30 | 868 |
| 128 | iOS |
Flappy Bird 게임 만들기 - SprityBird
|
hooni | 2014.03.19 | 871 |
| 127 | iOS |
페이징 그리드뷰 오픈소스 - SCPagingGridView
|
hooni | 2014.03.18 | 873 |
| 126 | iOS |
애니메이션기능이 추가된 막대, 라인 차트 - PNChart
|
hooni | 2014.03.19 | 875 |
| 125 | iOS |
코드 미니맵 Xcode 플러그인 - SCXcodeMiniMap
|
hooni | 2014.03.18 | 882 |
| 124 | iOS |
썸네일이미지로 맵킷 애노테이션 표시하기 - JPSThumbnailAnnotation
|
hooni | 2014.03.18 | 884 |
| 123 | iOS |
스퀘어플립 화면전환효과를 구현한 네비게이션 컨트롤러 - SquaresFlipNavigationExample
|
hooni | 2014.03.19 | 890 |
| 122 | iOS |
Pinterest 스타일 UI 구현한 또다른 예제 JSPintDemo
|
hooni | 2014.03.18 | 892 |
| 121 | iOS |
차트라이브러리 iOSPlot
|
hooni | 2014.03.18 | 894 |
