iOS
2014.03.19 00:02
UICollectionView의 다양한 커스텀 레이아웃지원 예제 - IntroducingCollectionViews
조회 수 293 추천 수 0 댓글 0
| 첨부 '7' |
|---|
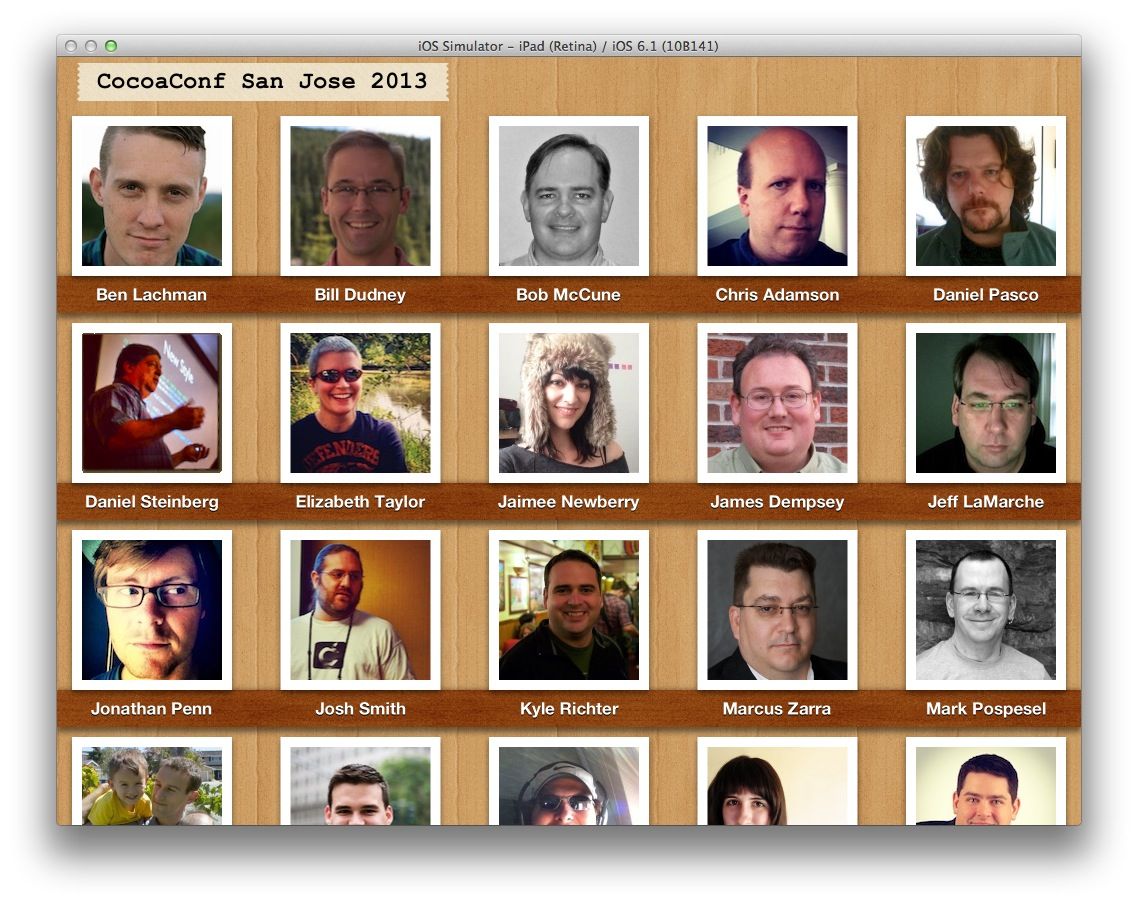
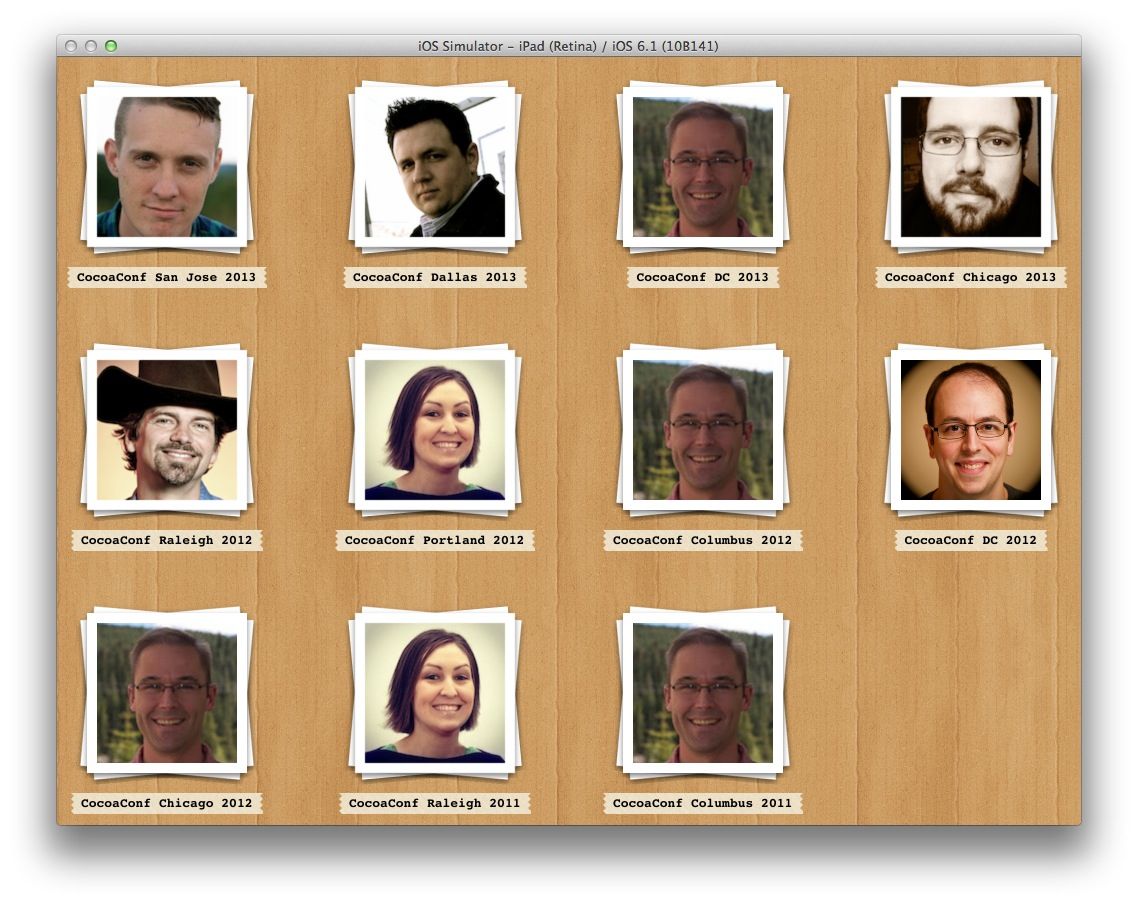
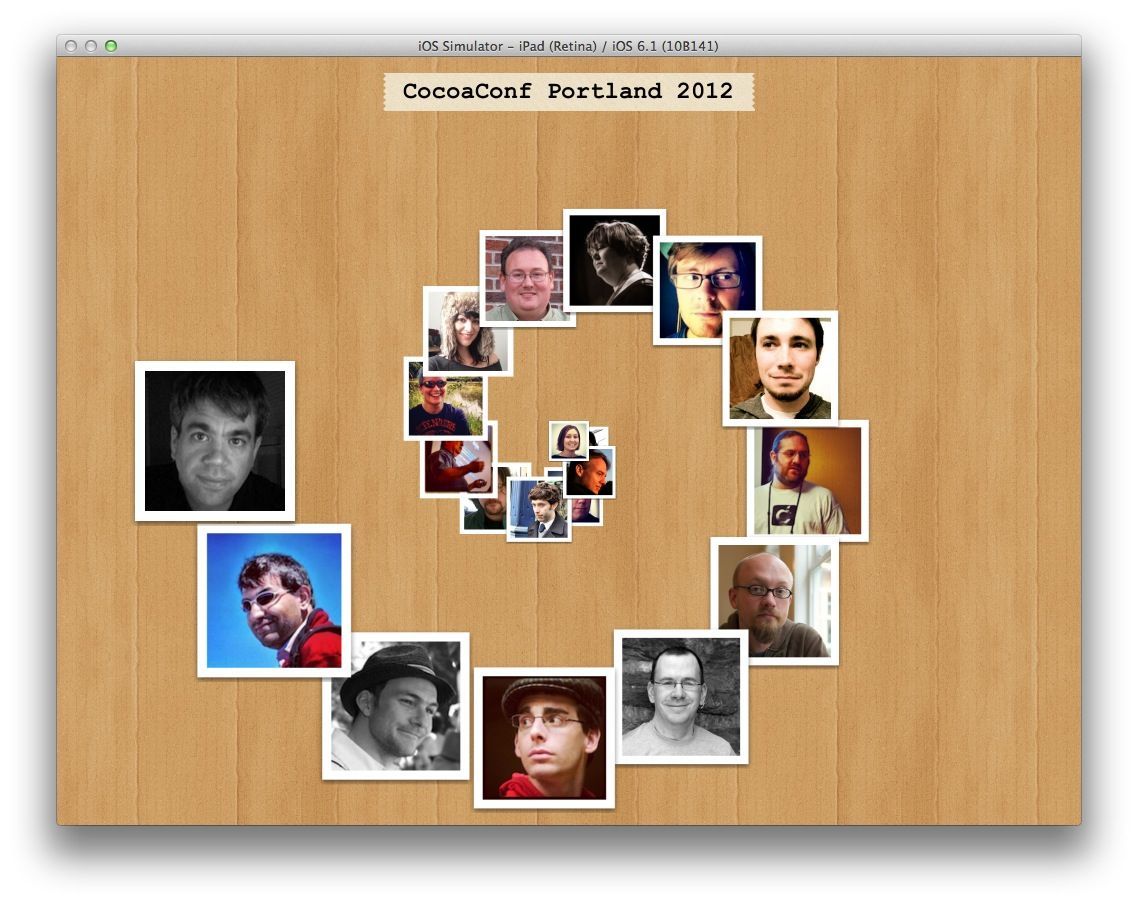
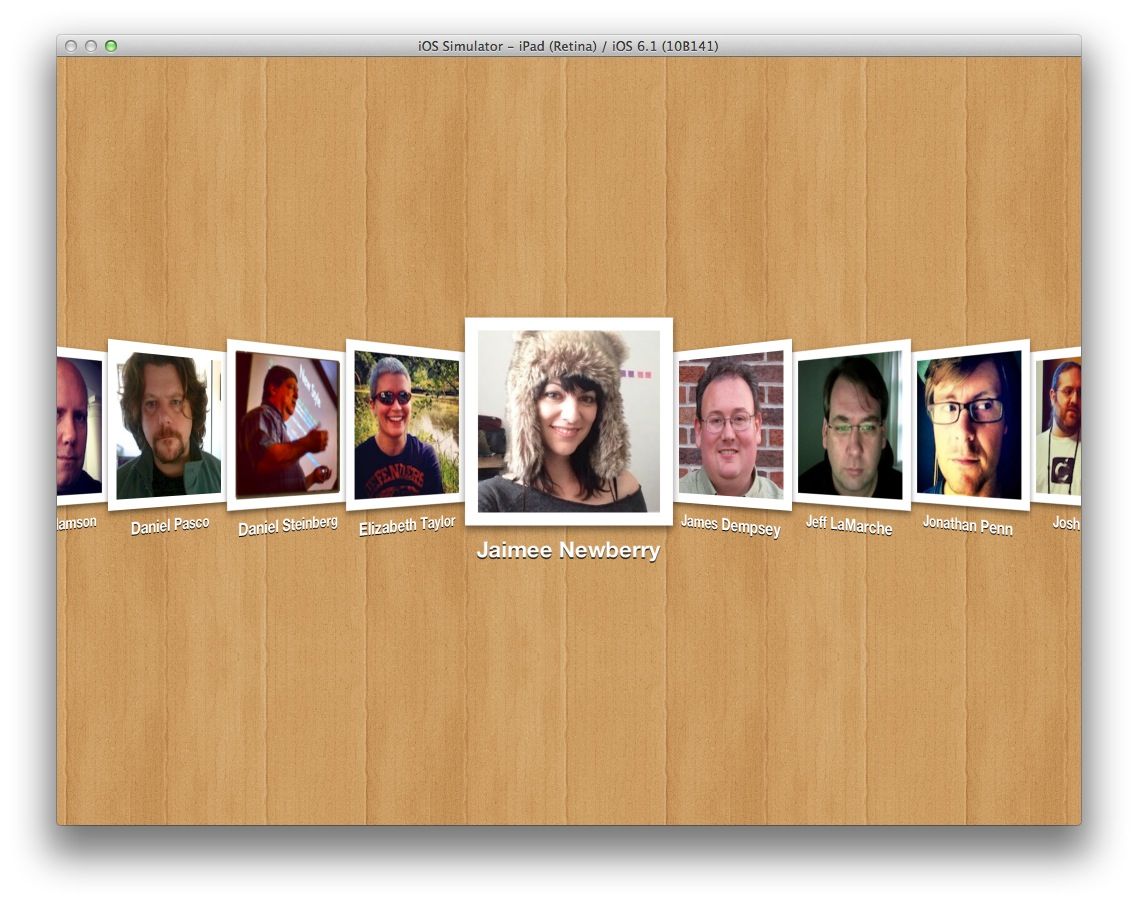
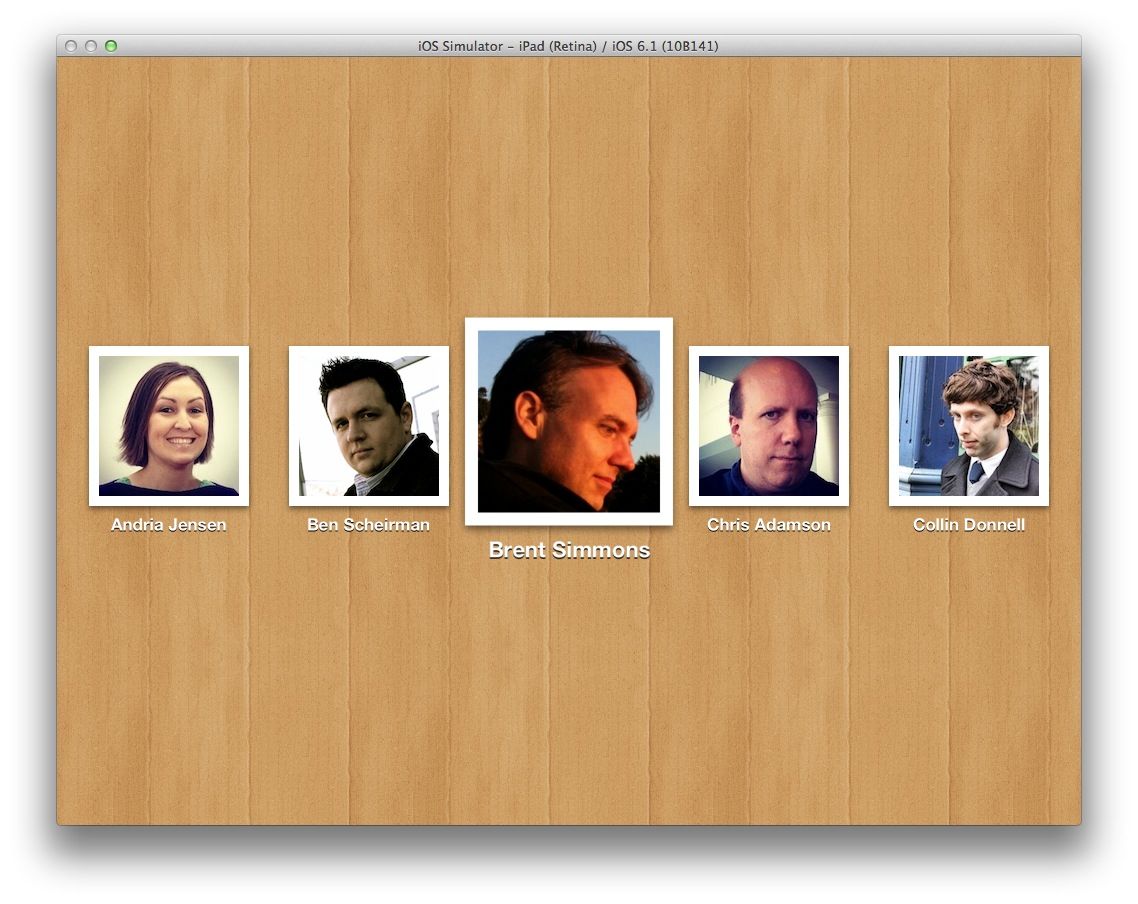
UICollectionView에 다양한 커스템 레이아웃 적용법을 배울수 있는 예제 IntroducingCollectionViews 입니다.
다음에 5가지 레이아웃을 지원하니 참고하세요~
- Grid Layout
- Line Layout
- Cover Flow Layout
- Stacks Layout
- Spiral Layout
소스다운로드는 아래링크를 확인하세요.
https://github.com/mpospese/IntroducingCollectionViews





Who's hooni

-
Swift로 개발한 Flappy Bird 오픈소스 - FlappySwift
-
Swift로 개발한 캔디 크러쉬 사가 - CookieCrunch
-
Swipe to Delete and the “More” button (like in Mail app on iOS 7)
-
switch 문 자동완성 Xcode 플러그인 - SCXcodeSwitchExpander
-
TinyWings 같은 게임만들기 -TinySeal
-
TODO 관리를 쉽게해주는 Xcode 플러그인 - XToDo
-
UIBezierPath만을 이용해 공유버튼 만들기 - GRButtons
-
UICollectionView 기반 채팅 UI 구현 오픈소스, SPHChatCollectionView
-
UICollectionView의 다양한 커스텀 레이아웃지원 예제 - IntroducingCollectionViews
-
UIScrollView + 페이지접힘효과 = PaperFoldGallery
-
UITableView + UIAlertView = SBTableAlert
-
UITableView 를 커스터마이징한 예제입니다.
 UICollectionView 기반 채팅 UI 구현 오픈소스, SPHChatCollectio...
UICollectionView 기반 채팅 UI 구현 오픈소스, SPHChatCollectio...
 UIScrollView + 페이지접힘효과 = PaperFoldGallery
UIScrollView + 페이지접힘효과 = PaperFoldGallery










