iOS
2014.03.19 00:02
UICollectionView의 다양한 커스텀 레이아웃지원 예제 - IntroducingCollectionViews
조회 수 295 추천 수 0 댓글 0
| 첨부 '7' |
|---|
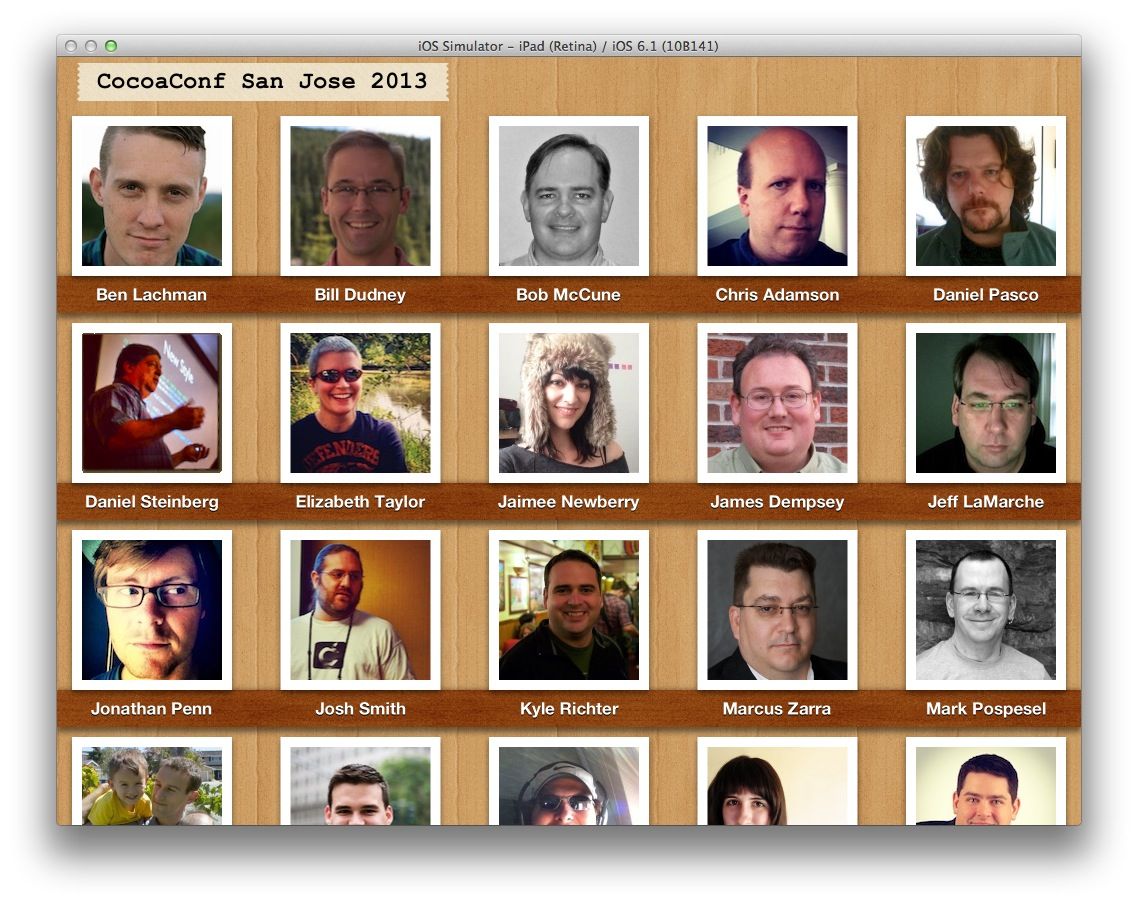
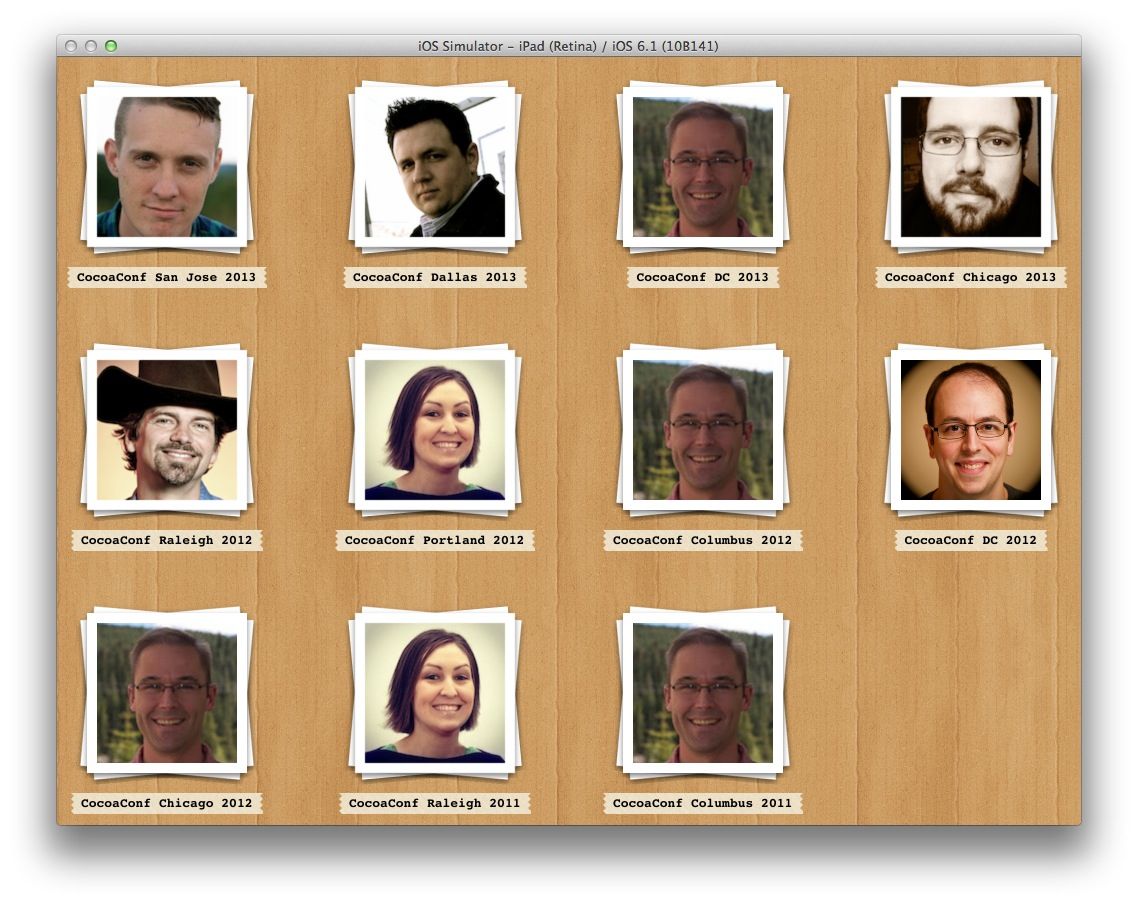
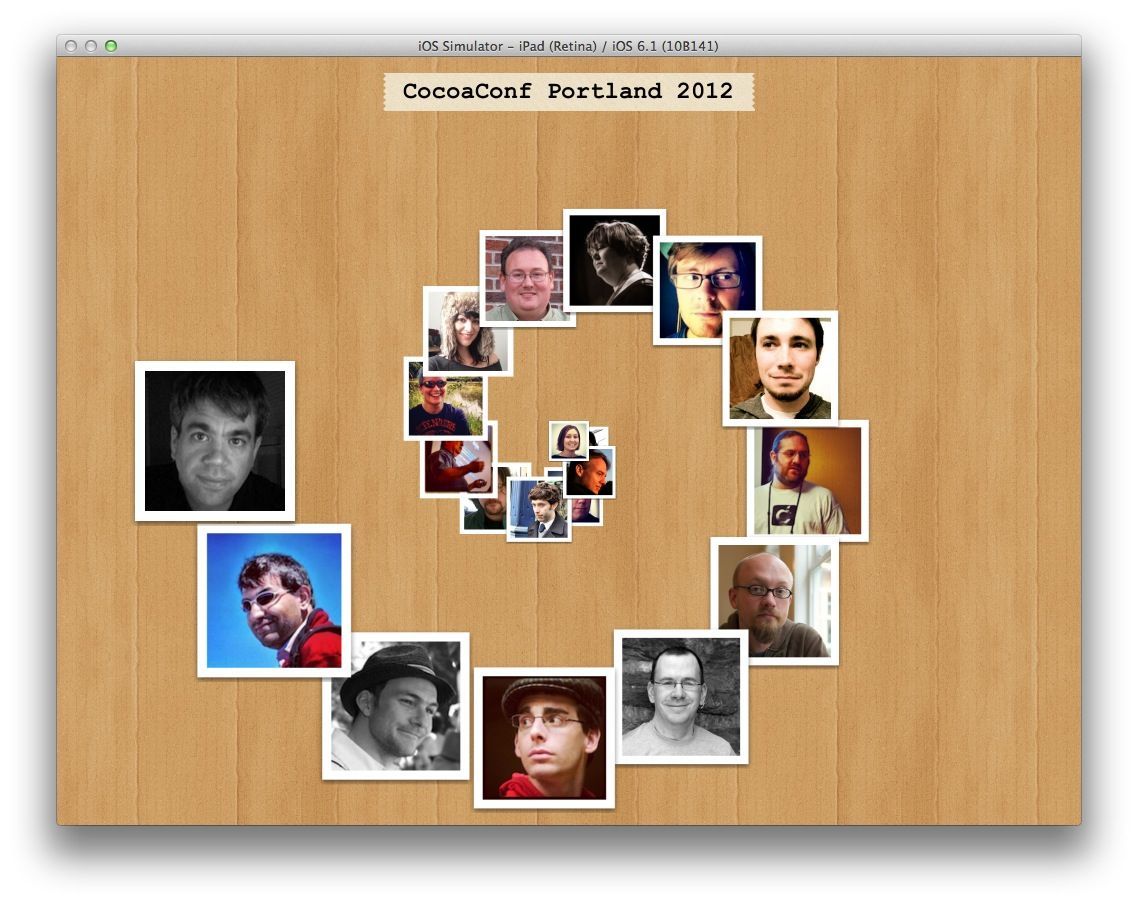
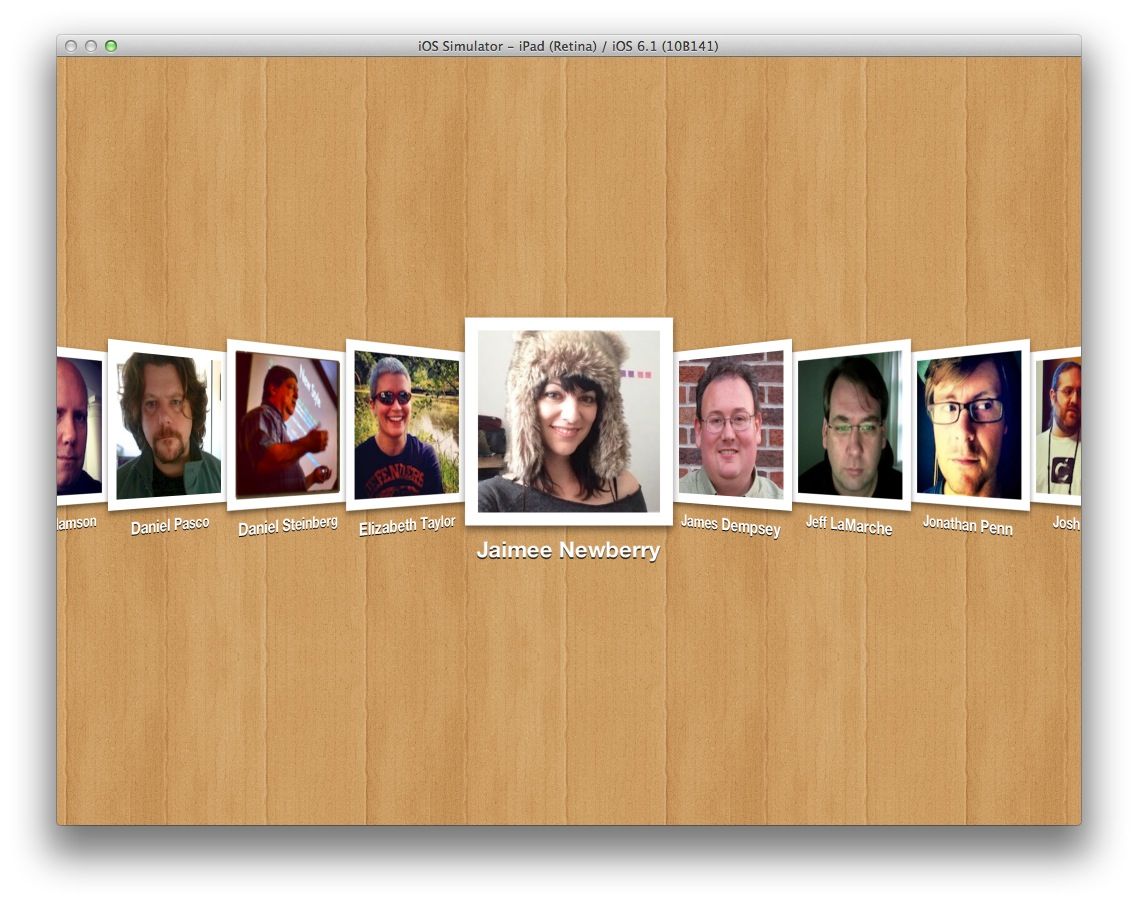
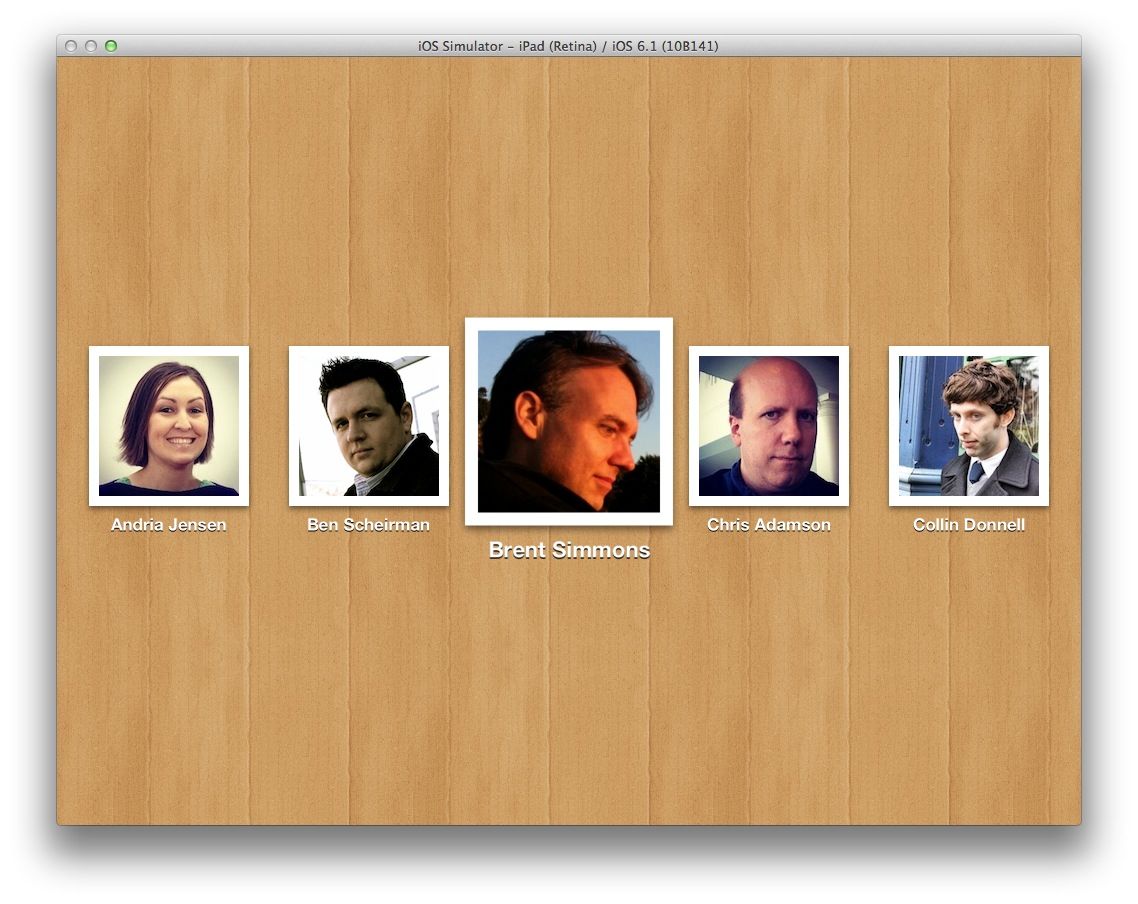
UICollectionView에 다양한 커스템 레이아웃 적용법을 배울수 있는 예제 IntroducingCollectionViews 입니다.
다음에 5가지 레이아웃을 지원하니 참고하세요~
- Grid Layout
- Line Layout
- Cover Flow Layout
- Stacks Layout
- Spiral Layout
소스다운로드는 아래링크를 확인하세요.
https://github.com/mpospese/IntroducingCollectionViews





-
사파리 호출 이벤트 가로채기 예제 - UITextViewLinkOptions
-
사진첩 컨트롤 - PhotoStack
-
사이즈별로 추가가 안된 이미지 자동으로 생성 해주는 Xcode 플러그인 오픈소스, RTImageAssets
-
사용자의 제스츄어액션 표시하기 - COSTouchVisualizer
-
빙글빙글 OpenGL ES 1.0
-
블럭기반 AlertView 커스텀 컨트롤 - SIAlertView
-
부분범위 지정 컨트롤 - ACVRangeSelector
-
벡터 일러스트레이션 앱 - 잉크패드
-
버블팝업창으로 변경값을 보여주는 커스텀 UISlider - ASValueTrackingSlider
-
물채우기 효과 구현 오픈소스, BAFluidView
-
문자열 포맷형식 자동완성 Xcode 플러그인 - HOStringSense
-
모션디텍터 라이브러리 - SOMotionDetector













