iOS
2014.03.19 00:02
UICollectionView의 다양한 커스텀 레이아웃지원 예제 - IntroducingCollectionViews
조회 수 295 추천 수 0 댓글 0
| 첨부 '7' |
|---|
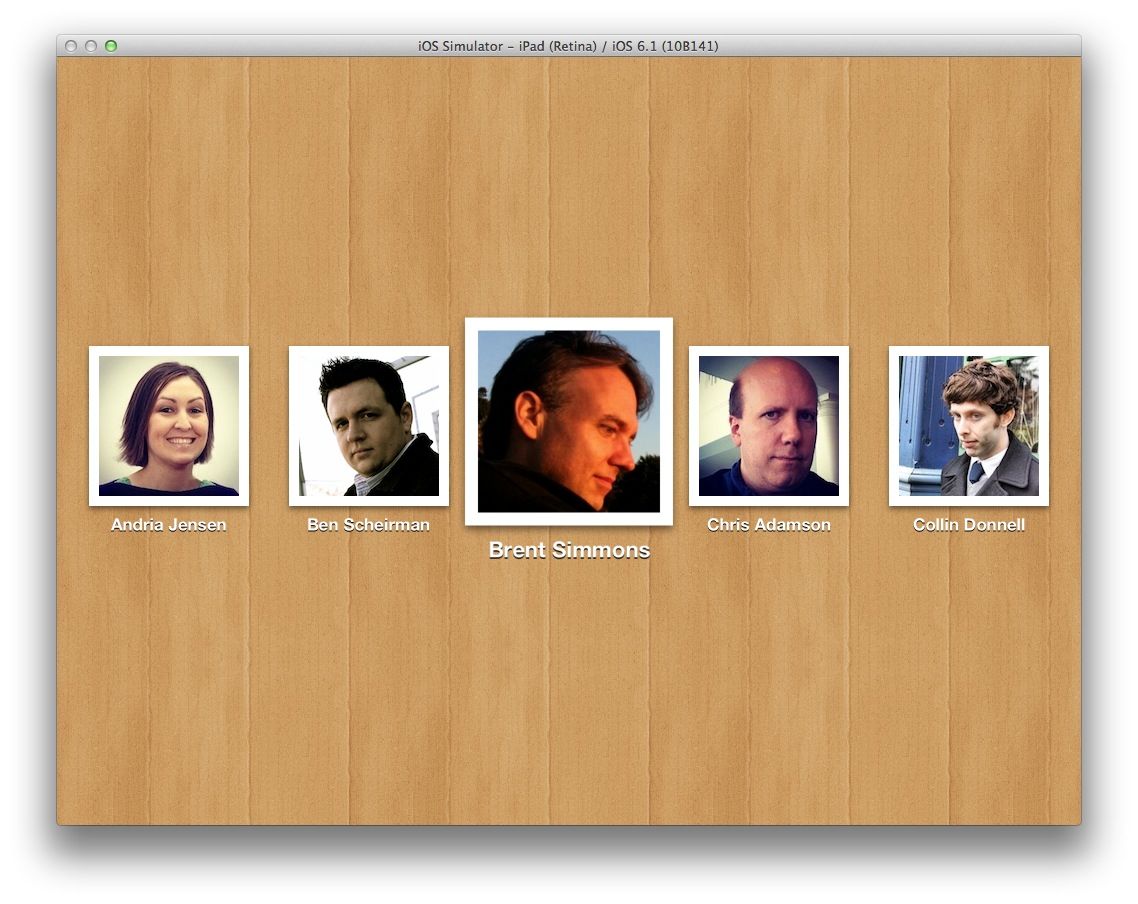
UICollectionView에 다양한 커스템 레이아웃 적용법을 배울수 있는 예제 IntroducingCollectionViews 입니다.
다음에 5가지 레이아웃을 지원하니 참고하세요~
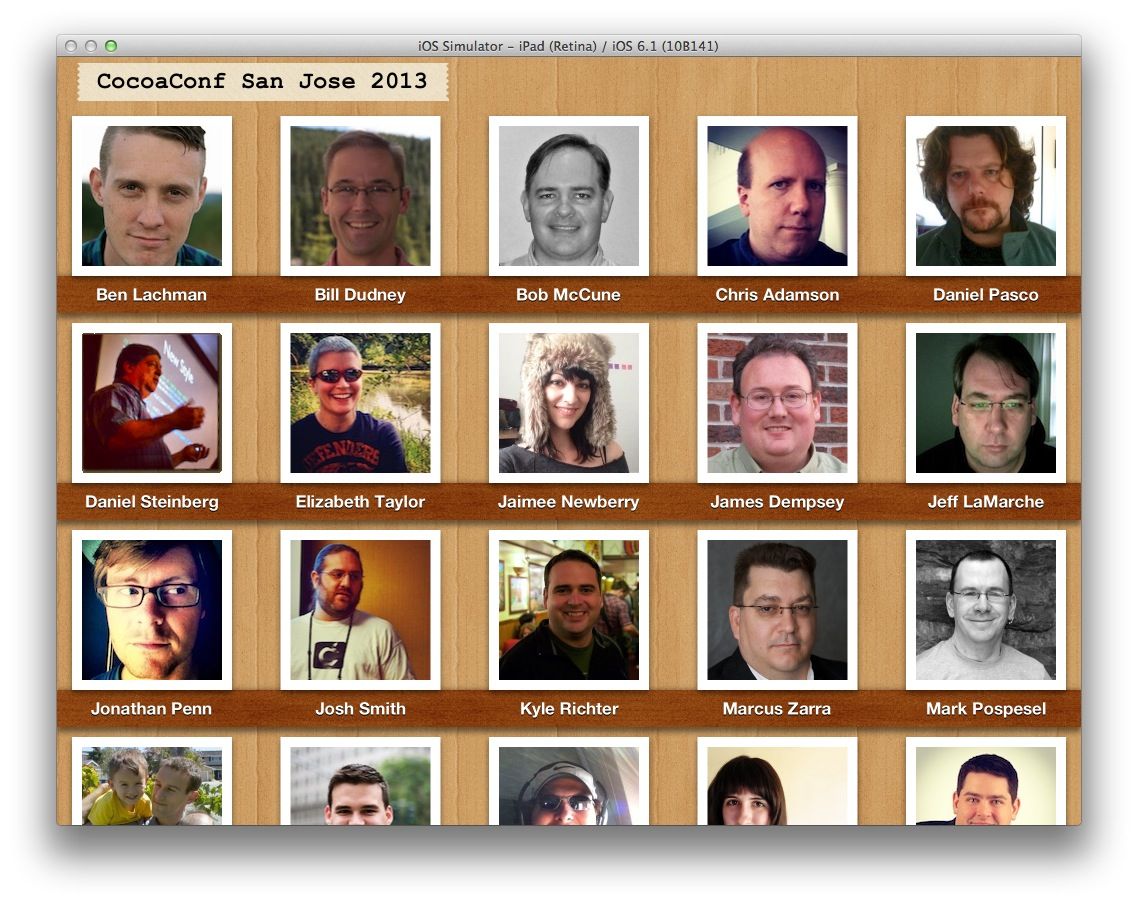
- Grid Layout
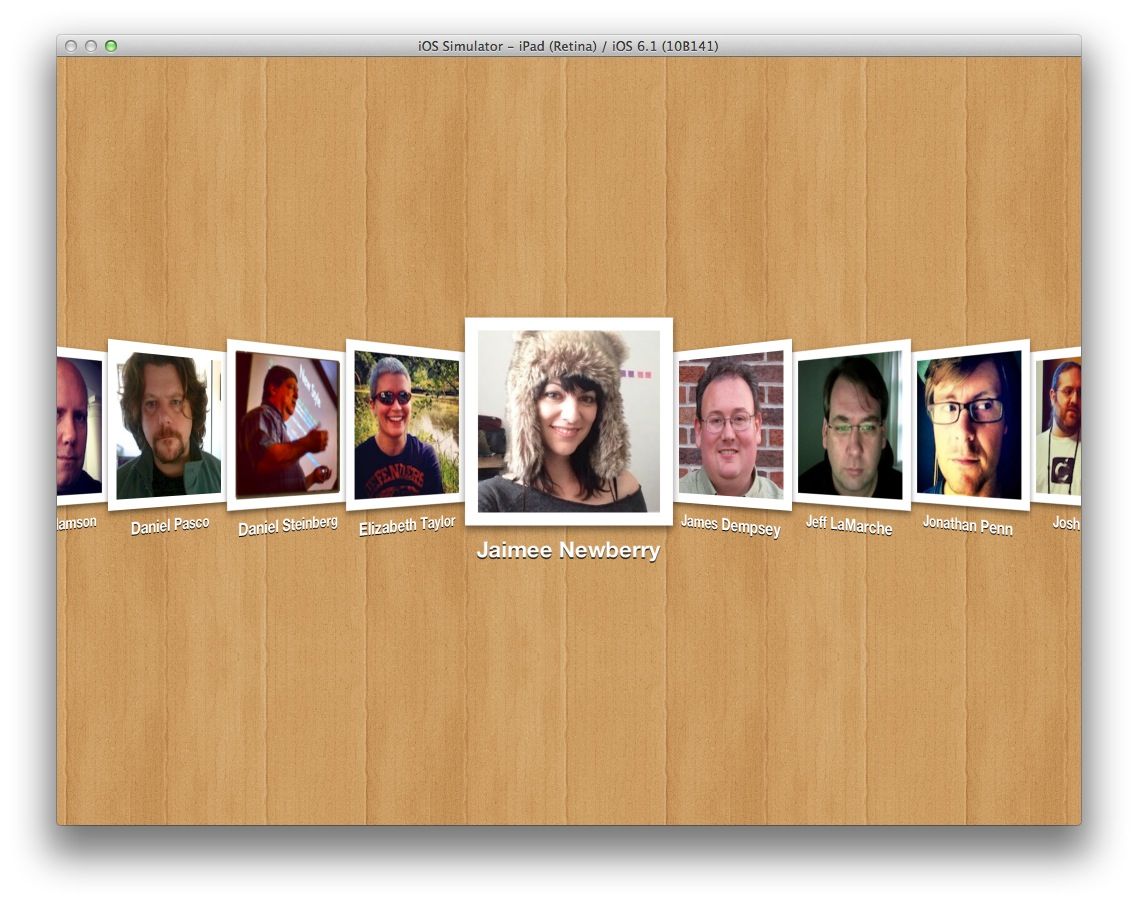
- Line Layout
- Cover Flow Layout
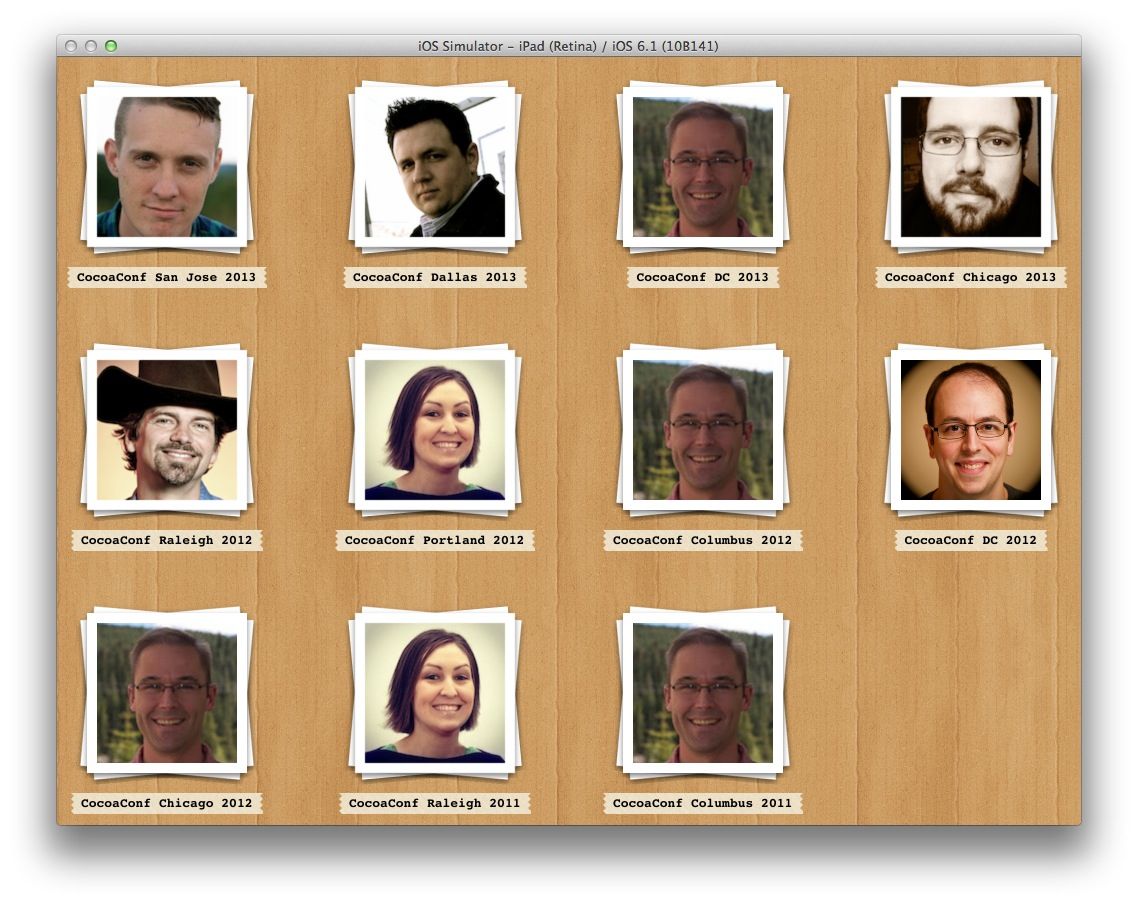
- Stacks Layout
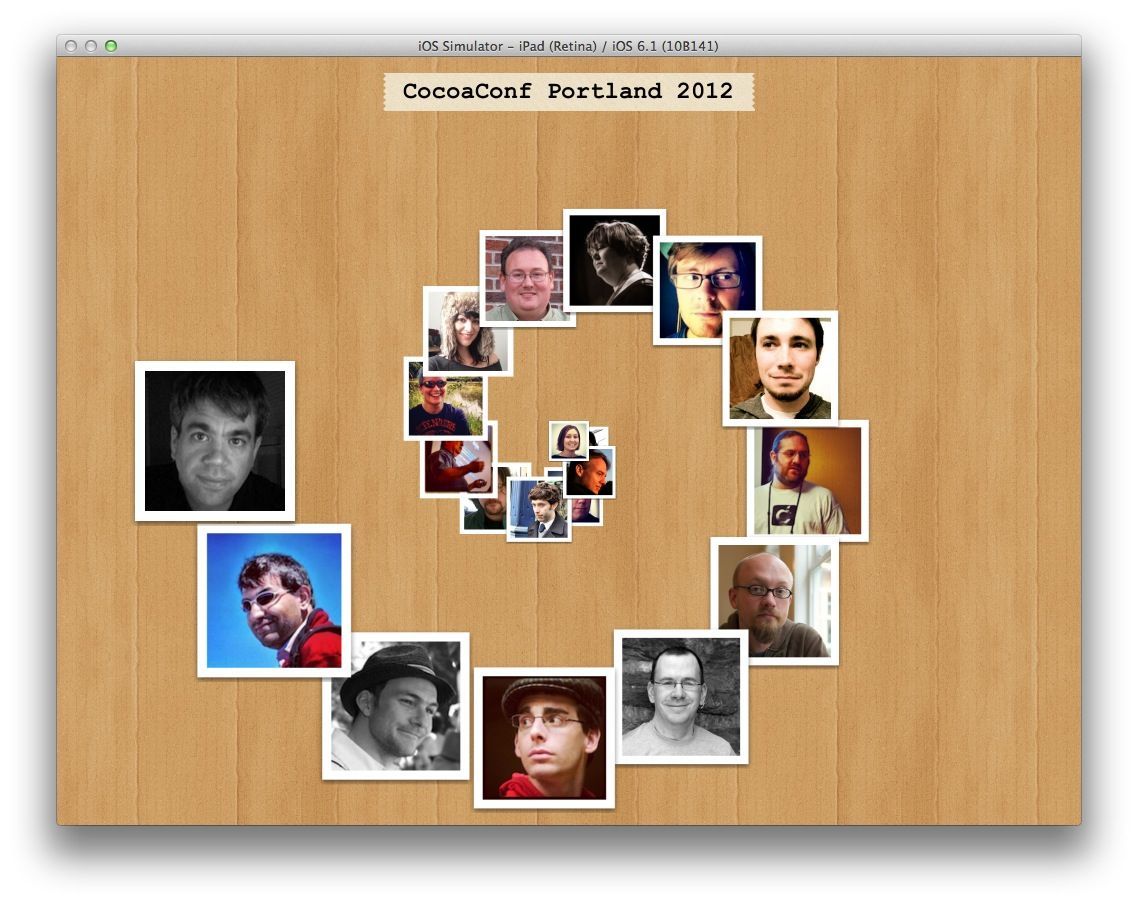
- Spiral Layout
소스다운로드는 아래링크를 확인하세요.
https://github.com/mpospese/IntroducingCollectionViews





-
iPhone Apple SDK Samples 전체소스코드 - 2010년 2월기준
-
모션디텍터 라이브러리 - SOMotionDetector
-
안드로이드 스타일 잠김화면 만들기
-
스위프트기반 UI 컴포넌트 라이브러리, FloatLabelFields
-
동영상 녹화시 유용한 터치 제스츄어 표시 오픈소스 - Fingertips
-
줌, 커튼, 젤리 뷰변환 효과 - BCMeshTransformView
-
앱 사용 가이드 템플릿 오픈소스 - BWWalkthrough
-
그리드형식 팝업모달뷰 컨트롤 - RNGridMenu
-
풀다운UI 컨트롤 - MBPullDownController
-
JSON 데이터를 스위프트 코드로 자동 변환해주는 맥용 오픈소스 - JSONExport
-
Heads Up Display (HUD) 오픈소스
-
커스텀 Pull-To-Refressh 구현 오픈소스 - CBStoreHouseRefreshControl












