iOS
2014.03.19 00:02
UICollectionView의 다양한 커스텀 레이아웃지원 예제 - IntroducingCollectionViews
조회 수 295 추천 수 0 댓글 0
| 첨부 '7' |
|---|
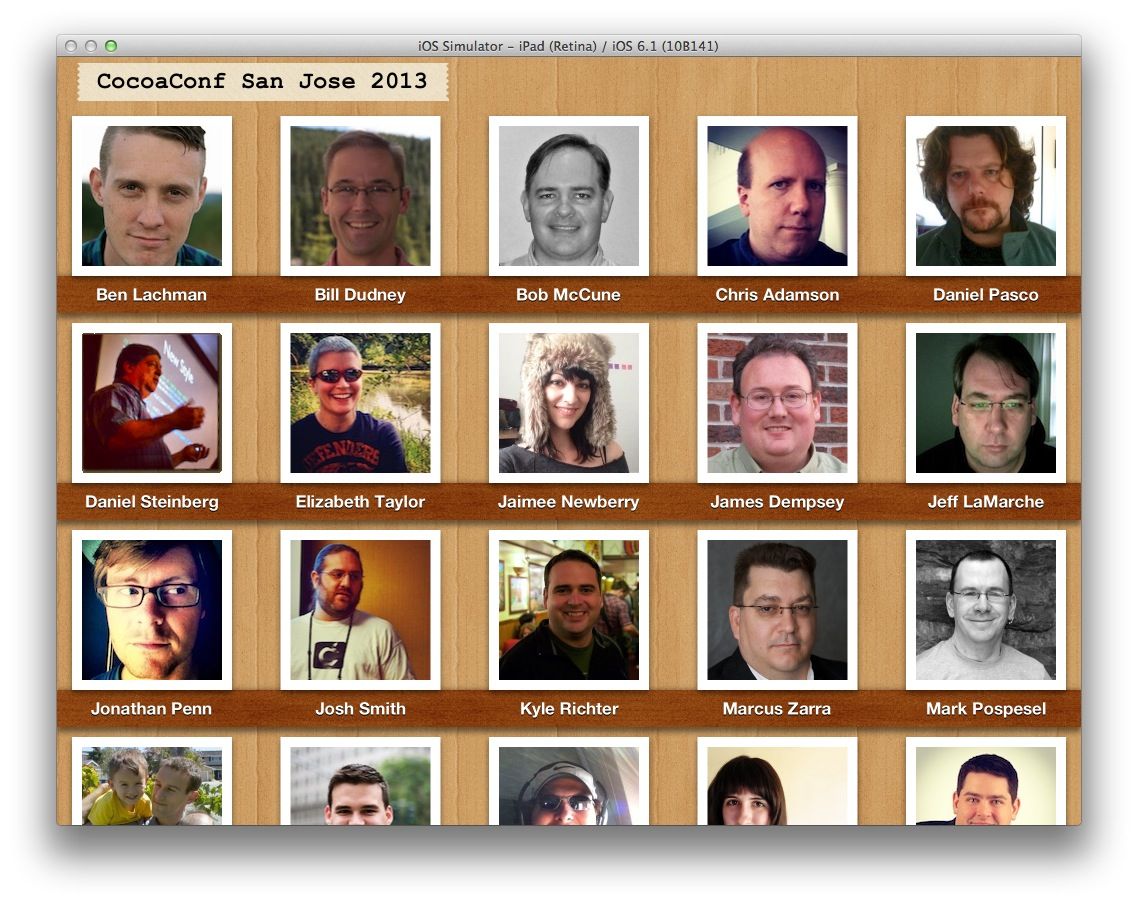
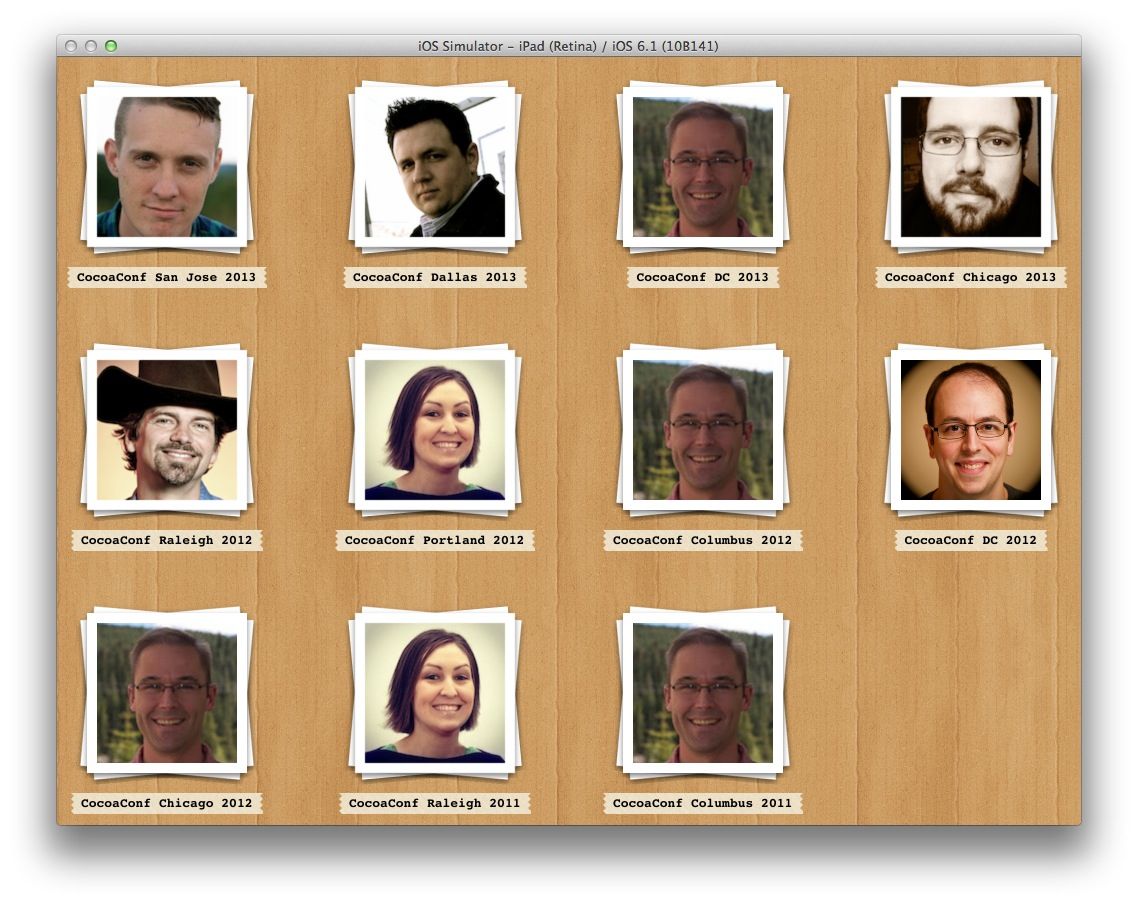
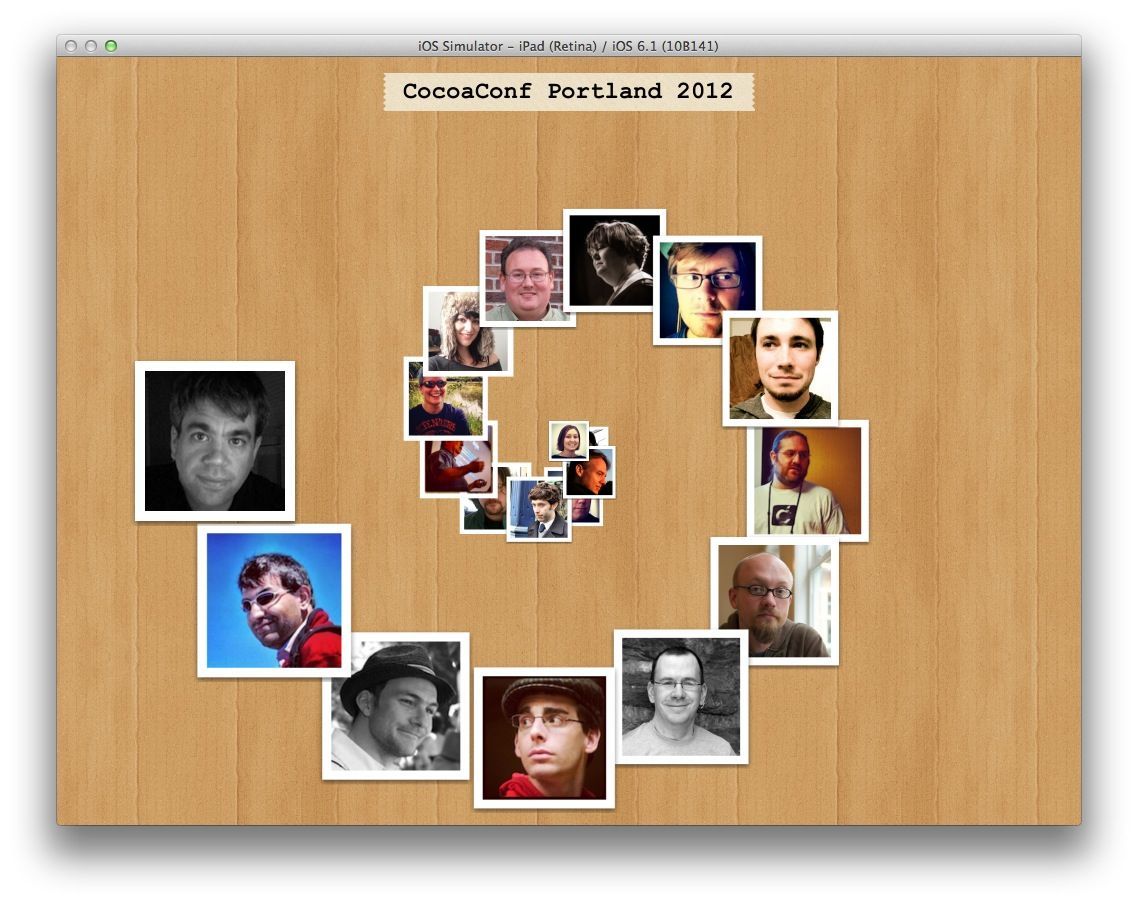
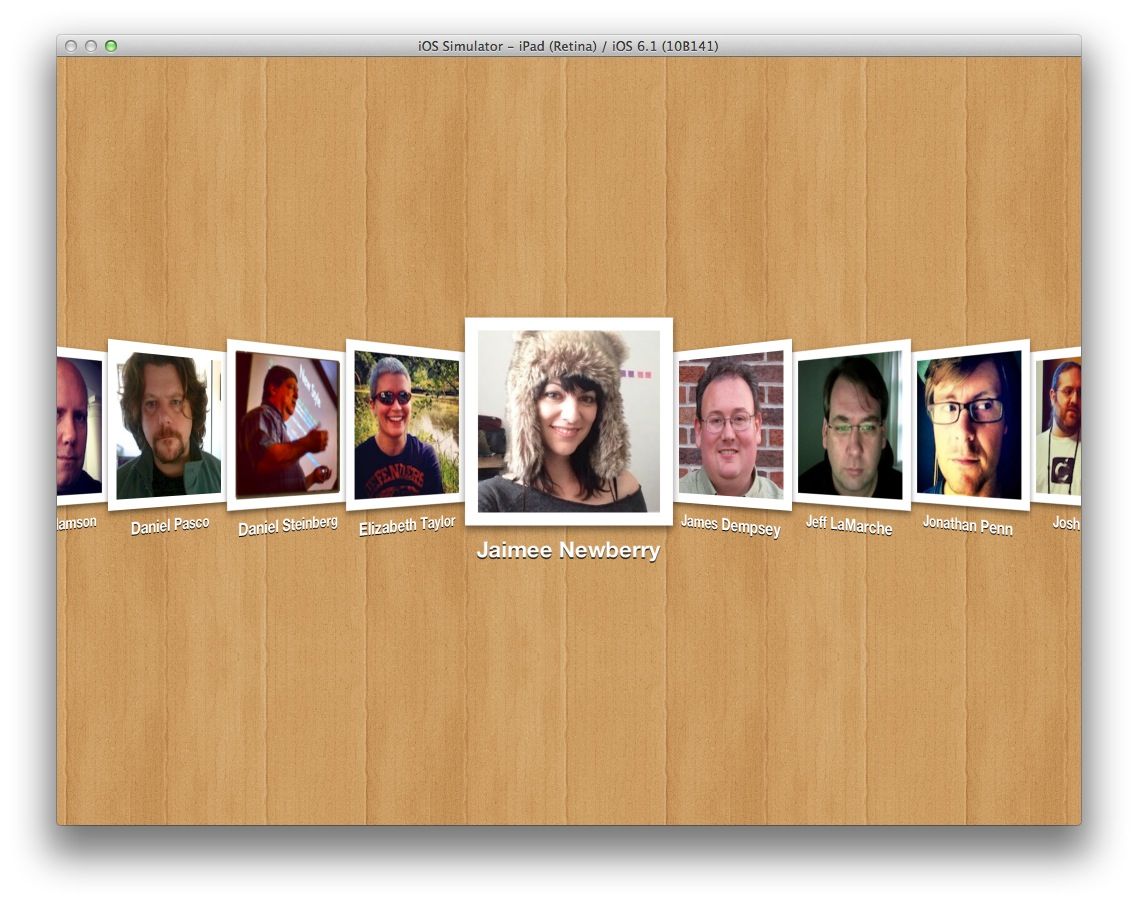
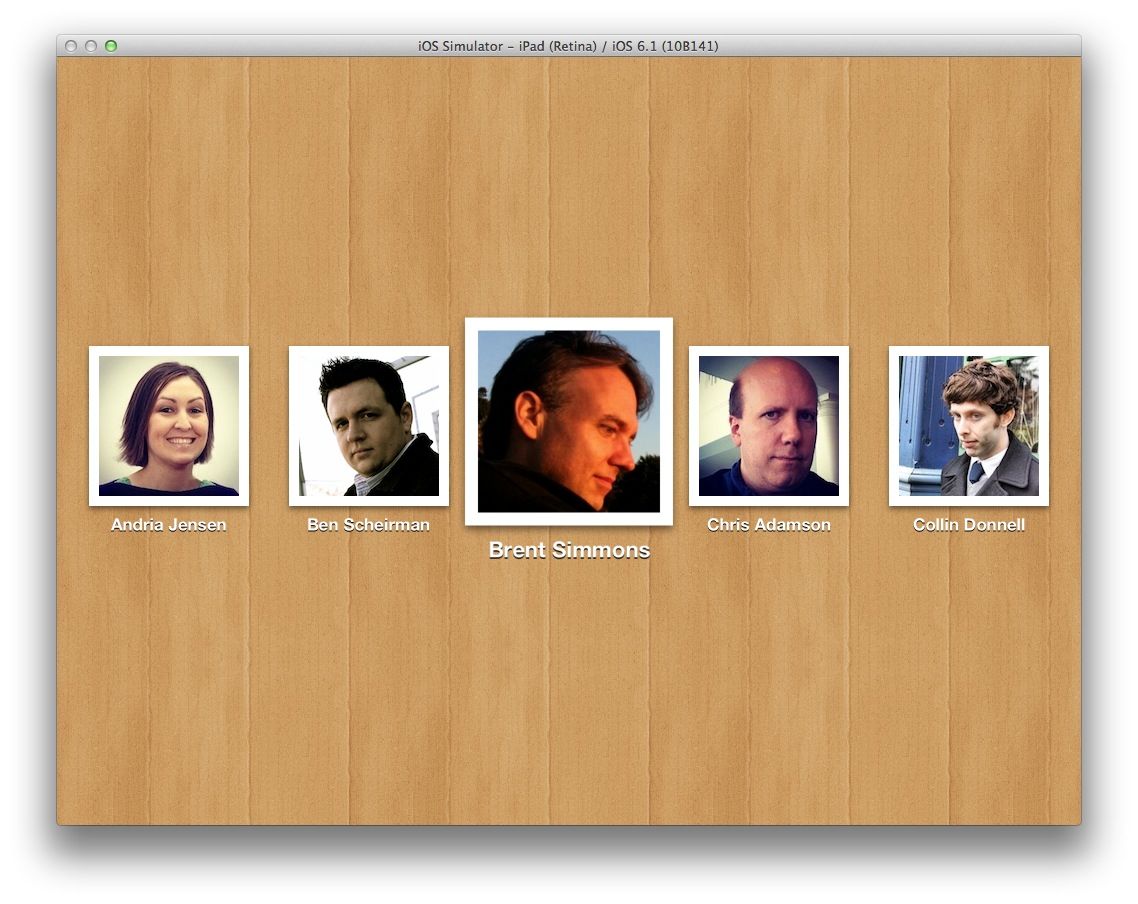
UICollectionView에 다양한 커스템 레이아웃 적용법을 배울수 있는 예제 IntroducingCollectionViews 입니다.
다음에 5가지 레이아웃을 지원하니 참고하세요~
- Grid Layout
- Line Layout
- Cover Flow Layout
- Stacks Layout
- Spiral Layout
소스다운로드는 아래링크를 확인하세요.
https://github.com/mpospese/IntroducingCollectionViews





-
이미지명 자동완성 Xcode 플러그인 - KSImageNamed-Xcode
-
수치표시 슬라이더 - NYSliderpopover
-
텍스트 자동완성기능이 추가된 UITextField - HTAutocompleteTextField
-
좌우 슬라이딩 패널 - JASidePanels
-
부분범위 지정 컨트롤 - ACVRangeSelector
-
Xcode플러그인관리 플러그인 - JDListInstalledPlugins
-
폴딩,플립 화면전환 오픈소스 - MPFoldTransition
-
커스텀 슬라이더 - TB_CircularSlider
-
달력 오픈 소스 - ABCalendarPicker
-
트위터 동영상공유앱 Vine의 메뉴 구현하기 - REMenu
-
HUD 오픈소스 - MBAlertView
-
Block기반 UIAlertView 오픈소스 - AHAlertView













