Develop
2014.09.23 17:27
[js] jQuery 셀 병합
조회 수 4510 댓글 1
| 첨부 '2' |
|
|---|
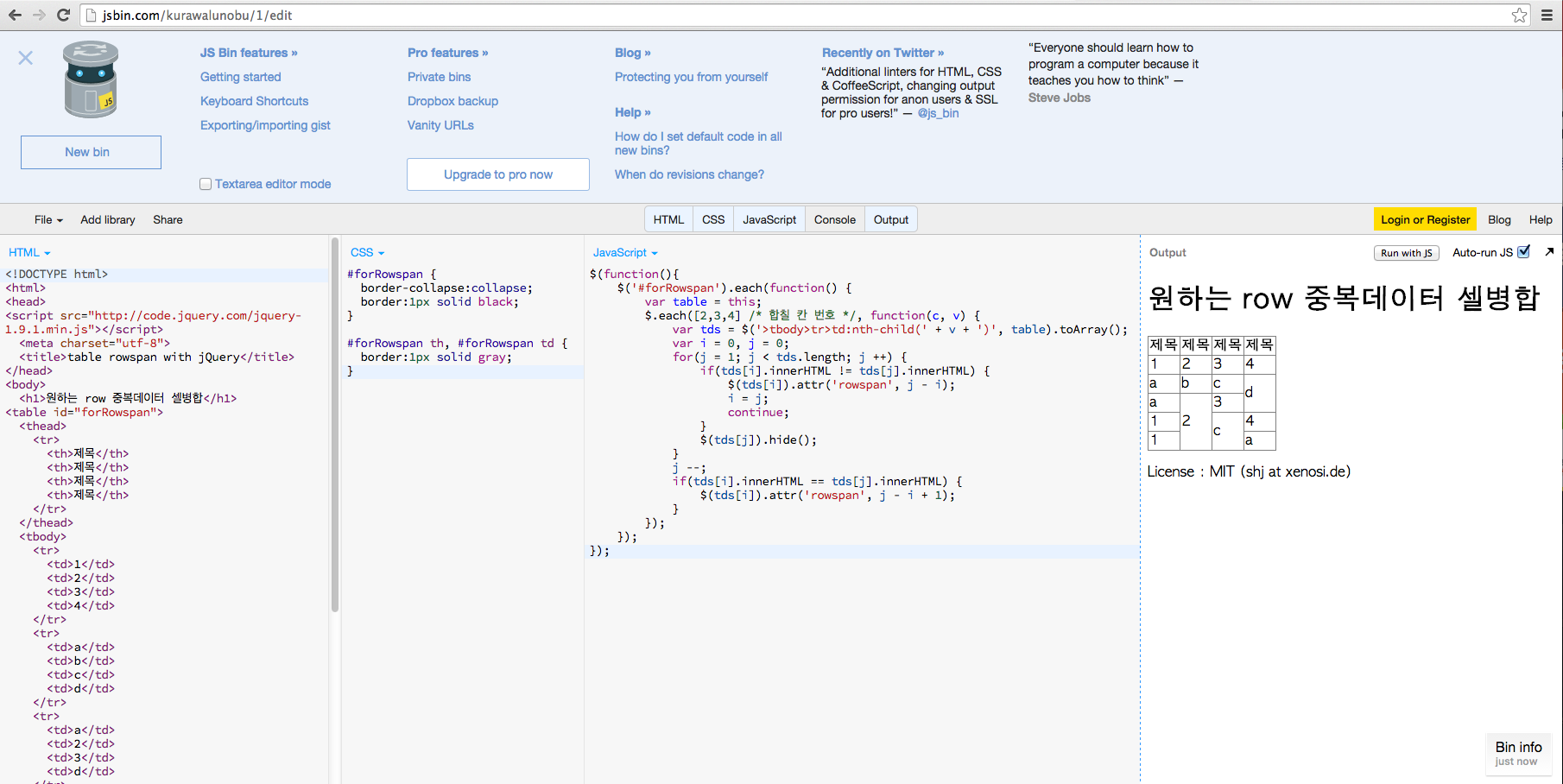
#중복된 셀을 병합해주는 js

#HTML
<!DOCTYPE html>
<html>
<head>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<meta charset="utf-8">
<title>table rowspan with jQuery</title>
</head>
<body>
<h1>원하는 row 중복데이터 셀병합</h1>
<table id="forRowspan">
<thead>
<tr>
<th>제목</th>
<th>제목</th>
<th>제목</th>
<th>제목</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>a</td>
<td>b</td>
<td>c</td>
<td>d</td>
</tr>
<tr>
<td>a</td>
<td>2</td>
<td>3</td>
<td>d</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>c</td>
<td>4</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>c</td>
<td>a</td>
</tr>
</tbody>
</table>
<p>License : MIT (shj at xenosi.de)</p>
</body>
</html>#CSS
#forRowspan {
border-collapse:collapse;
border:1px solid black;
}
#forRowspan th, #forRowspan td {
border:1px solid gray;
}#JS
$(function(){
$('#forRowspan').each(function() {
var table = this;
$.each([2,3,4] /* 합칠 칸 번호 */, function(c, v) {
var tds = $('>tbody>tr>td:nth-child(' + v + ')', table).toArray();
var i = 0, j = 0;
for(j = 1; j < tds.length; j ++) {
if(tds[i].innerHTML != tds[j].innerHTML) {
$(tds[i]).attr('rowspan', j - i);
i = j;
continue;
}
$(tds[j]).hide();
}
j --;
if(tds[i].innerHTML == tds[j].innerHTML) {
$(tds[i]).attr('rowspan', j - i + 1);
}
});
});
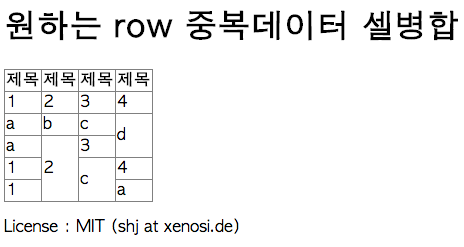
});#Output

-
Read More
How to Test SMTP AUTH using Telnet
-
Read More
[mac] Mac OS에서 재생되는 사운드를 녹음하는 방법
-
Read More
Apache CORS 설정
-
Read More
Laravel 5 Failed opening required bootstrap/../vendor/autoload.php
-
Read More
[ios] NSString, RegularExpression Find/Replace
-
Read More
[linux] 초간단 SquirrelMail 설치/설정 (다람쥐 메일)
-
Read More
[mac] 맥(OSX)에서 NTFS, 윈도우에서 HFS+ 사용하기
-
Read More
[android] 버전 별 앱 알림 설정으로 이동하는 방법
-
Read More
[linux] awk 명령어
-
Read More
Mac에서 Node.js 설치하기
-
Read More
[mac] OS X 엘 캐피탄에서 Soudflower 사용하기
-
Read More
[ios] Swift 4 Singleton inheritance