Develop
2016.05.16 17:45
[ios] 기본 네비게이션바의 타이틀, back버튼 위치와 속성 변경
조회 수 2095 댓글 0
| 첨부 '3' |
|
|---|
구글에 비슷한 질문을 했더니 역시나 Stackoverflow에 누군가 같은 질문을 ㅋㅋ
Stackoverflow 질문 내용
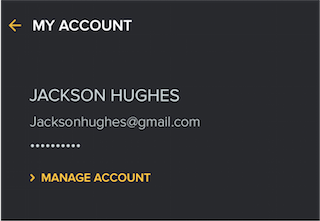
Can I change horizontal position of UINavigationBar's title?
Like this image (MY ACCOUNT is the UINavigationBar title)

Stackoverflow 답변 내용
Change the position of the navigationbar title will be difficult.
In my experience, I could use either one of below two ways;
1. Set left button. When you set title and image both to UIButton, it will be exactly same look as like as you want. And set that button to the left button of navigationItem.
2. You can create new view which contains UILabel which have that position and set that view to navigationItem's titleView
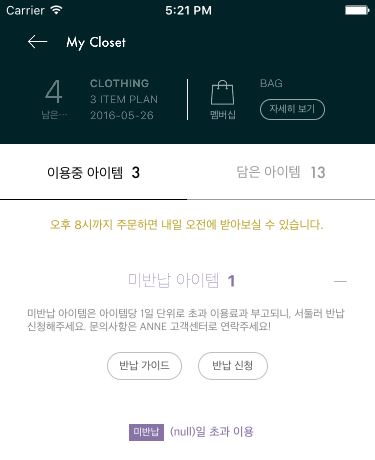
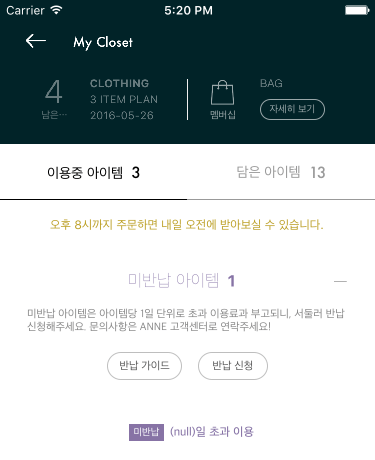
위에서 설명한 내용을 작성한 코드
# 1번 내용 코드과 실행 내용
NSMutableArray *leftButtons = [[NSMutableArray alloc] init];
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
[button setFrame:CGRectMake(2, 2, 40, 40)];
[button setBackgroundImage:[UIImage imageNamed:@"title_btn_back_w_nor"]
forState:UIControlStateNormal]; // SET the image name for your wishes
[button addTarget:self action:@selector(backButtonTapped)
forControlEvents:UIControlEventTouchUpInside]; // you can ADD the action to the button as well like
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(50, 0, 100, 44)];
[label setAttributedText:[[NSMutableAttributedString alloc]
initWithString:NSLocalizedString(@"My Closet", nil)
attributes:@{
NSForegroundColorAttributeName:[UIColor whiteColor],
NSFontAttributeName: [UIFont fontWithName:@"Futura-Medium" size:13]
}]];
UIView *buttonView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 100, 44)];
[buttonView addSubview:button];
[buttonView addSubview:label];
UIBarButtonItem *backButton = [[UIBarButtonItem alloc] initWithCustomView:buttonView];
[leftButtons addObject:backButton];
[self.navigationItem setLeftBarButtonItems:leftButtons animated:NO];
# 2번 내용 코드
NSMutableArray *leftButtons = [[NSMutableArray alloc] init];
UIBarButtonItem *backButton = [[UIBarButtonItem alloc]
initWithImage:[UIImage imageNamed:@"title_btn_back_w_nor"]
style:UIBarButtonItemStylePlain
target:self
action:@selector(backButtonTapped)];
[leftButtons addObject:backButton];
[self.navigationItem setLeftBarButtonItems:leftButtons animated:NO];
UILabel* titleLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 44, 320, 44)];
titleLabel.textAlignment = NSTextAlignmentLeft;
NSMutableAttributedString *attributedText = [[NSMutableAttributedString alloc]
initWithString:NSLocalizedString(@"My Closet", nil)
attributes:@{
NSForegroundColorAttributeName:[UIColor whiteColor],
NSFontAttributeName: [UIFont fontWithName:@"Futura-Medium" size:13]
}];
titleLabel.attributedText = attributedText;
self.navigationItem.titleView = titleLabel;
[참고] http://stackoverflow.com/questions/30007281/uinavigationbar-horizontal-position
-
Read More
[iphone] 아이폰 어플 모음 ㅋㅋ
-
Read More
[ios][swift] 초간단 카달로그 앱 (Catalog App)
-
Read More
[ios][swift] 초간단 To-do Memo
-
Read More
[ios][swift] 초간단 TableView 샘플
-
Read More
[ios] 웹뷰 history.back() ㅋㄷ
-
Read More
[ios] 언어, 지역, 국가 설정 가져오기
-
Read More
[ios] 아이폰용 앱 오픈 소스들
-
Read More
[ios] 배열(NSArray) 연산과 간단한 애니메이션(split images)
-
Read More
[ios] 미스터피자(Mr.pizza) 어플
-
Read More
[ios] 동영상 플레이어 샘플 (for Remote Url)
-
Read More
[ios] 동영상 플레이어 샘플 (for PIP Player)
-
Read More
[ios] 동영상 플레이어 샘플 (for Local File)