The Develop menu of Safari adds a variety of additional features to the web browser on the Mac, including the inspector and error consoles, javascript debugging tools, the ability to disable various page elements, enable the ‘Do Not Track’ feature, use WebGL acceleration, and it offers a simple way to change the browsers user agent.
The Developer menu in Safari for OS X is disabled by default, but it can be quickly turned on through the apps settings to reveal the additional developer-centric features of the web browser.
How to Enable the Develop Menu in Safari for Mac OS X
These features are obviously intended for web developers, but they’re useful beyond that too. Here’s how to enable the hidden Develop menu in Safari:
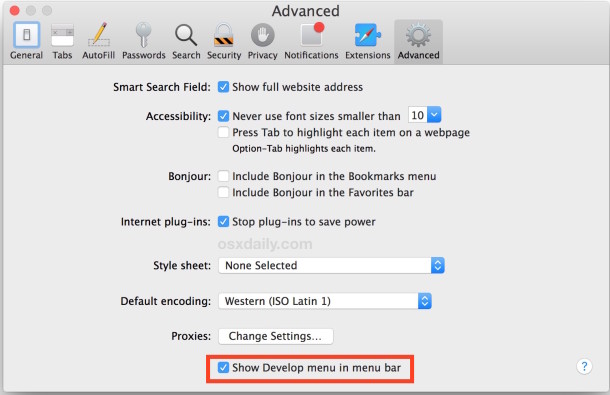
- Pull down the “Safari” menu and choose “Preferences”
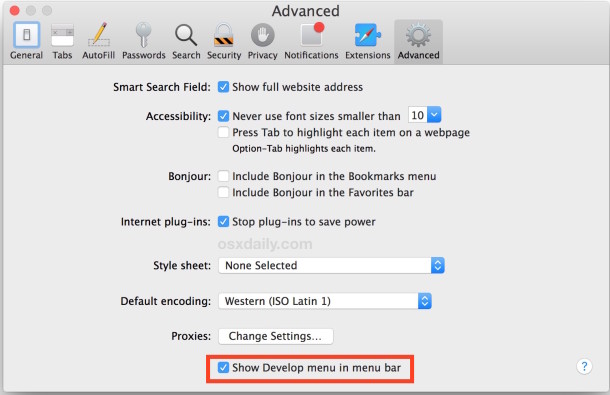
- Click on the “Advanced” tab
- Check the box next to “Show Develop menu in menu bar”

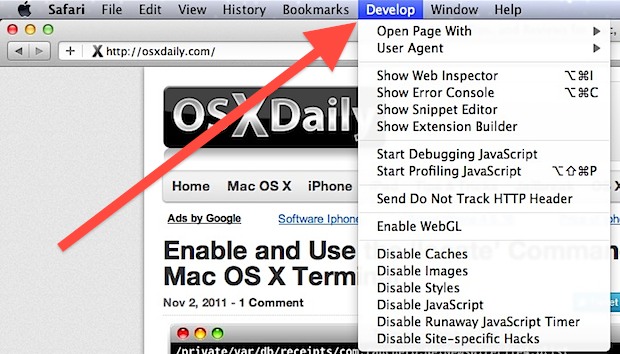
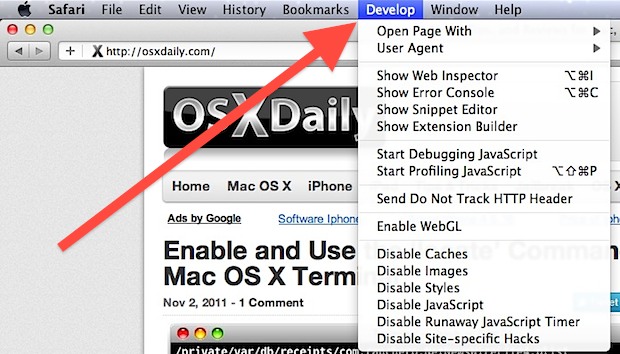
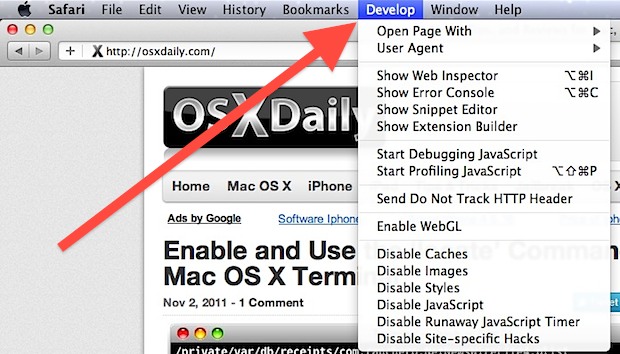
- Close Preferences, the Develop menu will now be visible between Bookmarks and Window menus
This is the same in all versions of Safari for Mac OS X.
The Develop menu has many options for developers, including the ability to adjust user agents of the browser, using the web inspector tools, accessing the error console, snippet and extension editors, disabling caches, images, javascript, CSS, responsive mode, and much more. It’s incredibly useful for those who work on the web and a must-enable for many of us.

The Developer menu has been around for quite some time, but in a recent article on how to spoof an OS X browser user agent using Safari or curl at the command line, we somehow failed to mention how to enable the menu… oops. Now you know. And yes, this applies to all modern versions of Safari in any somewhat modern version of Mac OS X, from 10.8, 10.9, 10.10, 10.11, and beyond.
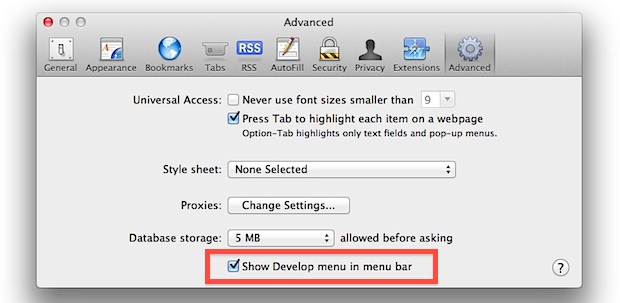
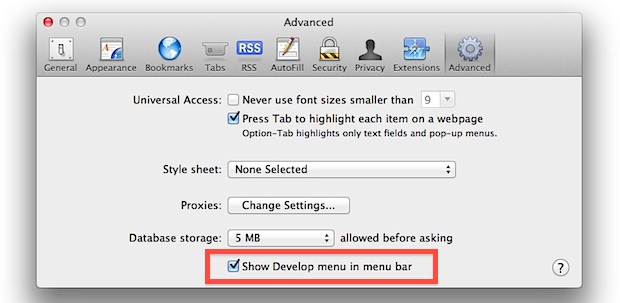
In some prior versions of Safari the option may look slightly different but the show Develop menu option is still available in Advanced settings:

It’s worth noting the Develop menu is different from the Debug menu in Safari, which can be enabled separately through the command line. Both are useful for web developers, designers, engineers, QA, security researchers, and others who work within the web industry.