System/OS
2017.02.07 23:03
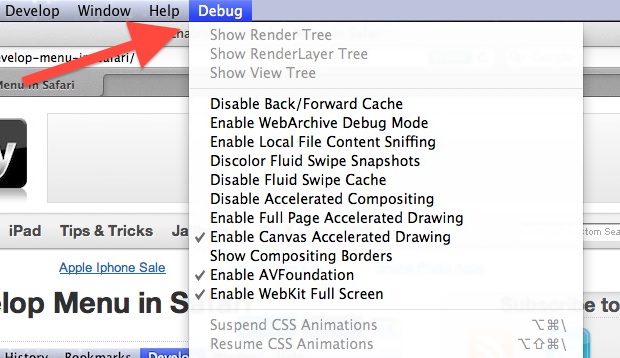
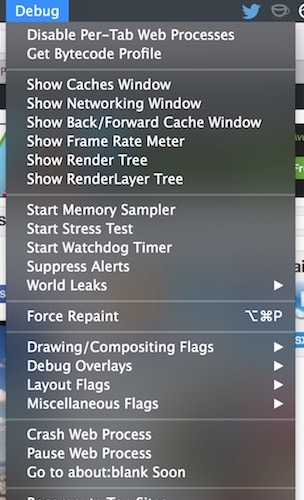
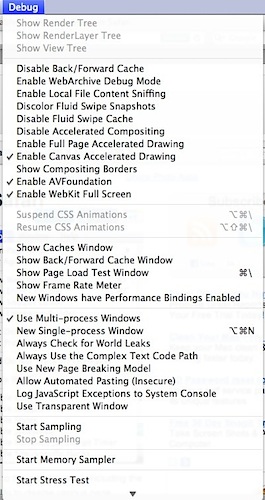
Enable Safari Hidden Debug Menu in Mac OS X
조회 수 1648 댓글 0
| 첨부 '3' |
|
|---|
Enable Safari Hidden Debug Menu in Mac OS X
- 맥 OS X 에서 사파리 브라우저 숨겨진 메뉴 활성화 방법
TAG •
-
Read More
[ios] FlckrFeed Example App (Swift)
-
Read More
[ios] 최상위 ViewController 가져오기
-
Read More
[ios] UIView 계층구조
-
Read More
[maven] Mac OS에 메이븐(maven) 설치하기
-
Read More
GPL, AGPL, MPL,.. 한눈에 보는 오픈소스SW 라이선스
-
Read More
[coding] Find all anagrams in a string
-
Read More
[ios] Objective-C Types & Storage Capacity
-
Read More
[ppt] OCB기술개발팀 OJT 자료
-
Read More
[ios] 코코아 프로그래밍의 네이밍 룰(명명 규칙)
-
Read More
[js] Click button copy to clipboard
-
Read More
[ios] Facebook SDK 로그인 설명
-
Read More
[ios] NavigationController 에서 왼쪽(back) 버튼 후킹하기