System/OS
2017.02.07 23:03
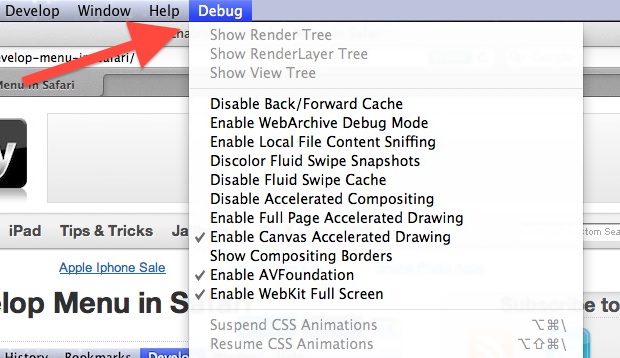
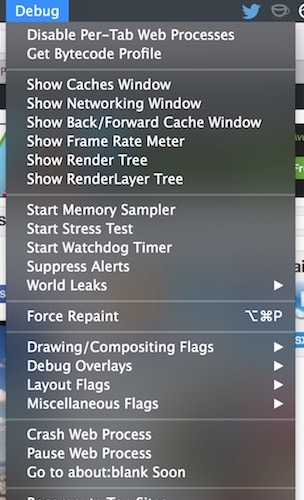
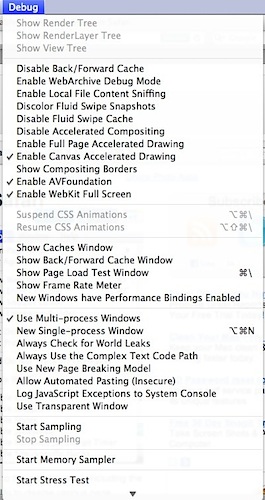
Enable Safari Hidden Debug Menu in Mac OS X
조회 수 7590 댓글 0
| 첨부 '3' |
|
|---|
Enable Safari Hidden Debug Menu in Mac OS X
- 맥 OS X 에서 사파리 브라우저 숨겨진 메뉴 활성화 방법
TAG •
-
Read More
캘리포니아 운전면허 문제
-
Read More
[js] 문자열에서 숫자만 걸러내기 (jQuery 안쓰고 정규표현식)
-
Read More
[ios] 카테고리 확장 메소드를 찾지 못하는 경우
-
Read More
개인적으로 쓰고 있는 zshrc 파일
-
Read More
[ios] GMT Date와 Local Date 변환하기
-
Read More
RSVP 란?
-
Read More
[펌] 마이크로서비스, 모노리포, SRE, ... 덮어놓고 구글 따라하면 안 되는 기술들
-
Read More
Ubuntu Desktop RDP Setup - 24.04 LTS
-
Read More
[mac] VirtualBox 실행 스크립트와 bash_profile 설정
-
Read More
[ios] APNS, Remote Push 사용자가 수신을 동의했는지 확인하기
-
Read More
[c#] 툴바 소스.. 개인적으로 만드는거..
-
Read More
[mac] OS X 요세미티 사용자가 많이 겪는 버그와 몇몇 불편사항