코드 구현 전 웹 설정 작업

스샷에서 인앱결제와 관련된 부분은 Contracts, Tax, and Banking와 Manage Your Applications, Manage Users 3가지부분으로,
이번 포스팅은 코드 구현부를 빼고 iTunes Connect에서 처리해야할 설정에 대한 내용이다.
본격적인 작업에 선행 작업들인 개발 인증서 처리나 Device 등록과 App Id 생성 및 Provisioning Profile 생성, iTunes Connect에 App 등록 Waiting for Upload 단계까지 준비가 되어있어야 한다.
이와 같은것들은 Manage Your Applications와 관련된 부분으로 링크에 각자 정리가 되어있으니 참고하기 바란다.
또한 개발중인 App ID 부분을 체크해야한다.
기존에 만든 App ID가 * 가 포함된 상태로 만들어진 것은 안되기 때문에 App ID를 유니크하게 명시적으로 다시 만들고 그에 따른 App 등록을 다시 하시고 아래 내용을 진행하시면 된다.
첫번째로 인앱결제에서 처리할 아이템을 설정하는 Manage Your Applications에 대해 알아보자.

iTunes Connect에 로그인 한 후,
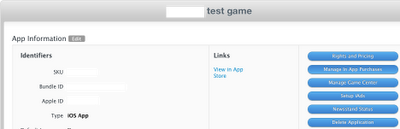
Manage Your Applications -> 인앱결제 테스트 할 App 선택 -> Manage In App Purchases를 클릭한다.

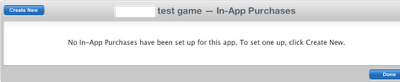
Product 추가를 위해 Create New를 클릭한다.

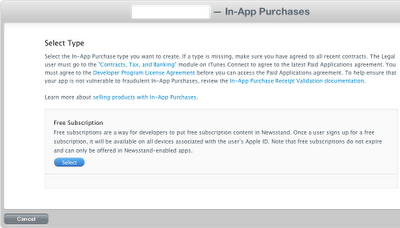
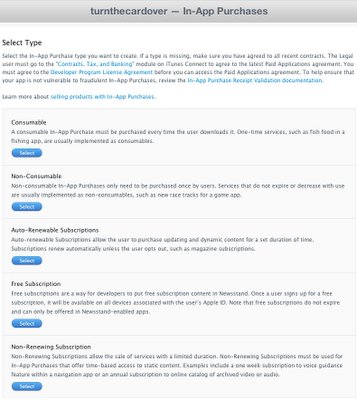
이제 인앱결제 타입을 결정해야 한다.
(Ex. Consumable, Non-Consumable, Auto-Renewal, Free, Now-Renewal)
그런데 위 스샷과 같이 Free Subscription하나만 나오는 경우가 있다.
해결책은 Contracts, Tax, and Banking에서 Contract Type에 iOS Paid Applications가 추가 되어있어야 하고 Bank Info도 처리가 되어 있어야 한다.

계정에 Contracts, Tax, and Banking이 처리되어 있다면, 위 스샷처럼 인앱결제 타입이 총 5가지가 나오고 이 중 하나를 선택할 수 있다.
- Consumable - 소모성 아이템 같이 1회성으로 매번 구입해야 하는 타입.
- Non-Consumable - Passive 속성같이 한번 구매하면 만료하거나 감소하지 않고 계속 사용가능한 타입.
- Auto-Renewable Subscriptions - 사용기간을 설정하고 그 기간이 지나면 자동적으로 구매 갱신이 되는 타입. 월간 잡지같은 경우. 사용자의 Apple ID만 동일하면 Apple의 어떤 Device에서도 동일하게 적용. 개발자는 유저가 언제든지 자동갱신을 해지할 수 있는 기능과 사용내역을 확인할 수 있는 것을 만들어야한다.
- Free Subscription - Newsstand 기능이 구현된 앱에서 무료 구독을 할 때 사용한다. 만료되지 않는다.
- Now-Renewing Subscription - 사용기간을 설정하고 그 기간동안 서비스를 사용. 사용자 스스로 구독을 갱신해야함. 자동갱신도 안되고 Device별로 개발해야하므로 Auto-Renewable Subscriptions를 사용하기를 추천.

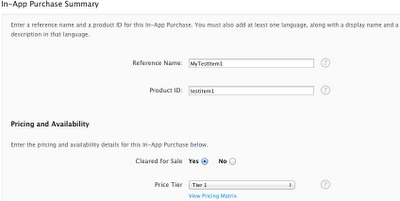
원하는 타입을 선택했다면 위와 같이 인앱결제 속성 설정화면이 나옵니다.
먼저 In-App Purchase Summary 부분으로..
- Reference Name - iTunes Connect의 Sales and Trend에서 표시되는 이름으로 255bytes 안에서 작성한다.
- Product ID - 인앱결제로 판매할 Product(아이템) ID로, 문자와 숫자를 섞어서 만들 수 있는 유니크 ID. 일반적으로 'Bundle ID + 숫자' 식으로 기입.( com.mycompany.mygame.testitem001)
- Cleared for Sale - 판매허가 유무 체크
- Price Tier - 판매 Product의 가격

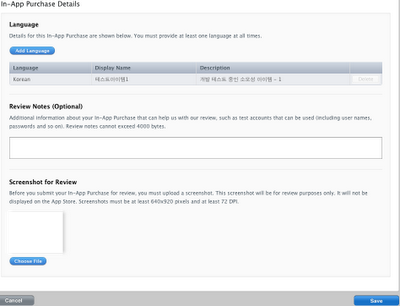
다음으로 좀 더 디테일한 부분에 대한 설정이다.
- Add Language - 각 언어별 Product에 대한 디스플레이 이름과 설명등을 추가한다.
- Review Notes - 애플에게 Product에 대한 리뷰에 도움이 되는 코메느를 4000bytes이내로 작성한다. 강제아님.
- Screenshot for Review - 역시나 리뷰에 도움이 되게 인앱결제가 정상적으로 진행되는 것을 확인할 수 있는 스크린샷을 추가한다. 테스트 끝난 후 실제 App Store에 올릴 때 올려도 된다.

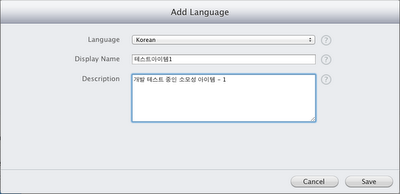
이건 Add Language를 클릭했을 때 뜨는 팝업이다.
- Language - 여러 국가를 선택할 수 있다.
- Display Name - 해당 국가에 맞는 표시되는 이름을 설정한다. 75 bytes가지 가능.
- Description - 디스플레이되는 설명을 추가한다. 255bytes 이내. 설정이 마무리 되었다면 Save를 클릭한다.

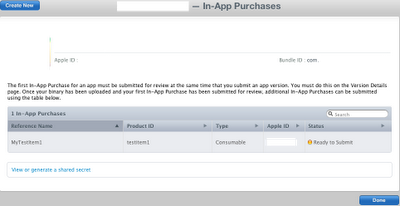
인앱결제 아이템 한개가 추가한 것이 보인다.
그런데 추가된 아이템 상태가 Ready to Submit이다.
이것은 인앱결제 상품은 만들었는데 실제로 App과는 연결이 되지 않았기 때문이다.
![]()
최종적으로 App과의 연동을 위해,
Manage Your Applications -> 개발 App 선택 -> View Details로 가면,
하단에 In-App Purchases가 있다.
Edit를 클릭한다.

Edit In-App Purchases 팝업창이 뜨고 조금 전에 추가했던 인앱결제 아이템이 있을 것이다.
체크박스 선택을하고 Save를 클릭한다.
![]()
Save하고 다음 화면에 위와 같은 화면이 보이면 App과 연동이 된 것이다.
마지막으로,
인앱결제 구매 프로세스를 테스트할 계정을 등록하는 Manage Users를 살펴보자.
참고로, 만들려는 Test User 계정은 아래 진행사항만 진행 한 후 절대로 iPhone이나 Mac에서나 iTunes 또는 App Store에 접근조차 하지 않아야 한다.

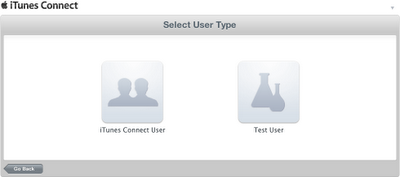
iTunes Connect에서 Manage Users를 클릭한다.
그러면 위와 같이 User Type 선택화면이 나온다.
Test User를 클릭한다.

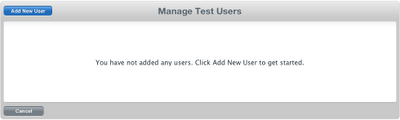
Add New User를 클릭한다.

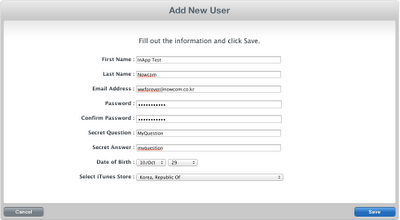
테스트할 유저 정보를 기입하고 Save를 클릭해 저장한다.
Email Address는 아무거나 기입해도 상관없다.
(가짜 Email 주소를 넣어도 테스트 가능)

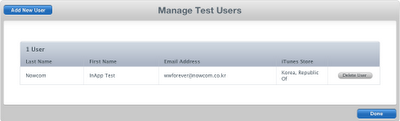
이렇게 테스트 유저가 생성됐다.
만약 테스트 유저 없이 실제로 iTunes에 등록된 유저로 테스트를 하게되면 실제로 과금이 될 수 있다.
이것으로 iOS In App Purchase 개발하기 위한 웹 설정단계가 끝났다.
이제 실제로 코딩 작업에 대해 알아보자.
[출처] http://westwoodforever.blogspot.kr/2012/11/ios-in-app-purchase.html
[참조] https://developer.apple.com/library/ios/technotes/tn2259/_index.html
