iOS
2014.03.18 21:45
좌우 슬라이딩 패널 - JASidePanels
조회 수 924 추천 수 0 댓글 0
| 첨부 '6' |
|---|
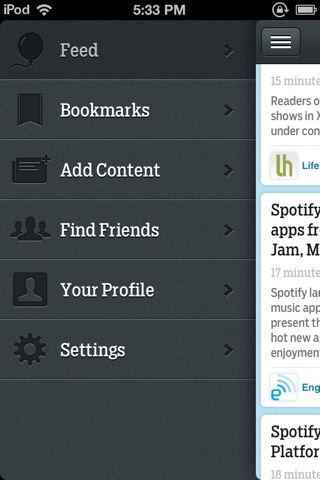
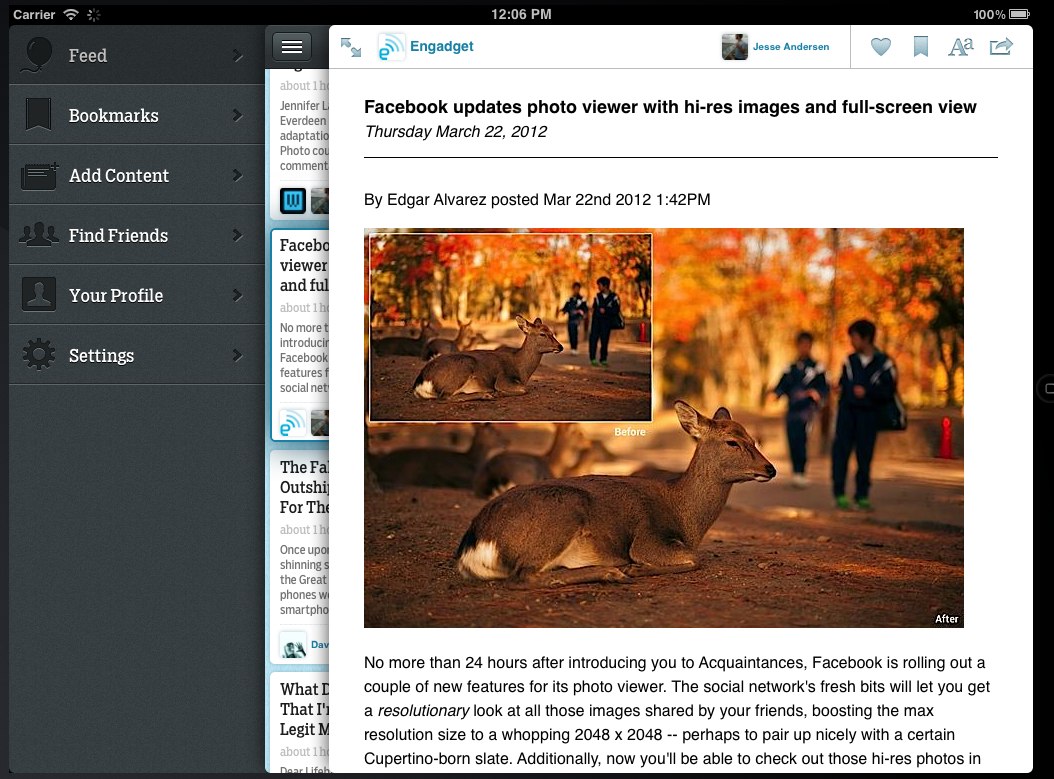
좌우 양쪽에 슬라이딩패널 두어 보다 다양한 UI구성이 가능한 JASidePanels을 소개합니다.
아이폰, 아이패드에서 동작합니다.
이 소스를 사용해 개발된 앱
Scribd - http://itunes.apple.com/us/app/scribd-worlds-largest-online/id542557212?ls=1&mt=8
Float Reader - http://itunes.apple.com/us/app/float-reader/id447992005?ls=1&mt=8
다운로드는 첨부파일 또는 아래링크를 참조하세요.
https://github.com/gotosleep/JASidePanels
이밖에 이것과 유사한 UI로 구현된 다른 프로젝트 링크
DDMenuController - https://github.com/devindoty/DDMenuController
JTRevealSidebarDemo - https://github.com/mystcolor/JTRevealSidebarDemo
ECSlidingViewController - https://github.com/edgecase/ECSlidingViewController
ViewDeck - https://github.com/Inferis/ViewDeck
ZUUIRevealController - https://github.com/pkluz/ZUUIRevealController
GHSidebarNav - https://github.com/gresrun/GHSidebarNav


# Example 1 : Code
#import "JAAppDelegate.h"
#import "JASidePanelController.h"
#import "JACenterViewController.h"
#import "JALeftViewController.h"
#import "JARightViewController.h"
@implementation JAAppDelegate
@synthesize window = _window;
@synthesize viewController = _viewController;
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
self.viewController = [[JASidePanelController alloc] init];
self.viewController.leftPanel = [[JALeftViewController alloc] init];
self.viewController.centerPanel = [[UINavigationController alloc] initWithRootViewController:[[JACenterViewController alloc] init]];
self.viewController.rightPanel = [[JARightViewController alloc] init];
self.window.rootViewController = self.viewController;
[self.window makeKeyAndVisible];
return YES;
}
@end# Example 2 : StoryBoard
-(void) awakeFromNib
{
[self setLeftPanel:[self.storyboard instantiateViewControllerWithIdentifier:@"leftViewController"]];
[self setCenterPanel:[self.storyboard instantiateViewControllerWithIdentifier:@"centerViewController"]];
[self setRightPanel:[self.storyboard instantiateViewControllerWithIdentifier:@"rightViewController"]];
}| 번호 | 분류 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|---|
| 132 | iOS |
아이클라우드를 이용한 맥 앱 만들기 샘플예제 - PhotoNoteBookForMac
|
hooni | 2014.03.18 | 743 |
| 131 | iOS |
아이클라우드를 이용한 iOS 앱 만들기 샘플예제 - PhotoNoteBook
|
hooni | 2014.03.18 | 685 |
| 130 | iOS |
아날로그 플립스타일 숫자표시 컴포넌트 - JDFlipNumberView
|
hooni | 2014.03.18 | 688 |
| 129 | iOS |
썸네일이미지로 맵킷 애노테이션 표시하기 - JPSThumbnailAnnotation
|
hooni | 2014.03.18 | 884 |
| 128 | iOS |
시간대별 이벤트 지정이 가능한 달력 레이아웃 - MSCollectionViewCalendarLayout
|
hooni | 2014.03.18 | 913 |
| 127 | iOS |
슬라이딩 메뉴구현 예제 - ViewDeck
|
hooni | 2014.03.18 | 676 |
| 126 | iOS |
스토리보드 Custom Segue 작성해 모달뷰 띄우기 - DCModalSegue
|
hooni | 2014.03.18 | 3583 |
| 125 | iOS |
스크롤타입 달력픽커 - DayFlow
|
hooni | 2014.03.18 | 953 |
| 124 | iOS |
스크롤시 에니메이션기능을 부각시킨 테이블뷰 - ADLivelyTableView
|
hooni | 2014.03.18 | 600 |
| 123 | iOS |
스크롤바위치에 레이블표시하는 오픈소스 - KNPathTableViewController
|
hooni | 2014.03.18 | 661 |
| 122 | iOS |
스퀘어플립 화면전환효과를 구현한 네비게이션 컨트롤러 - SquaresFlipNavigationExample
|
hooni | 2014.03.19 | 890 |
| 121 | iOS |
스위프트로 쓰여진 트위터 오픈소스 라이브러리 - Swifter
|
hooni | 2014.07.01 | 980 |
