iOS
2014.03.18 21:45
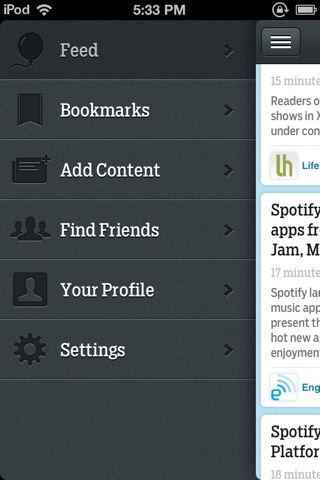
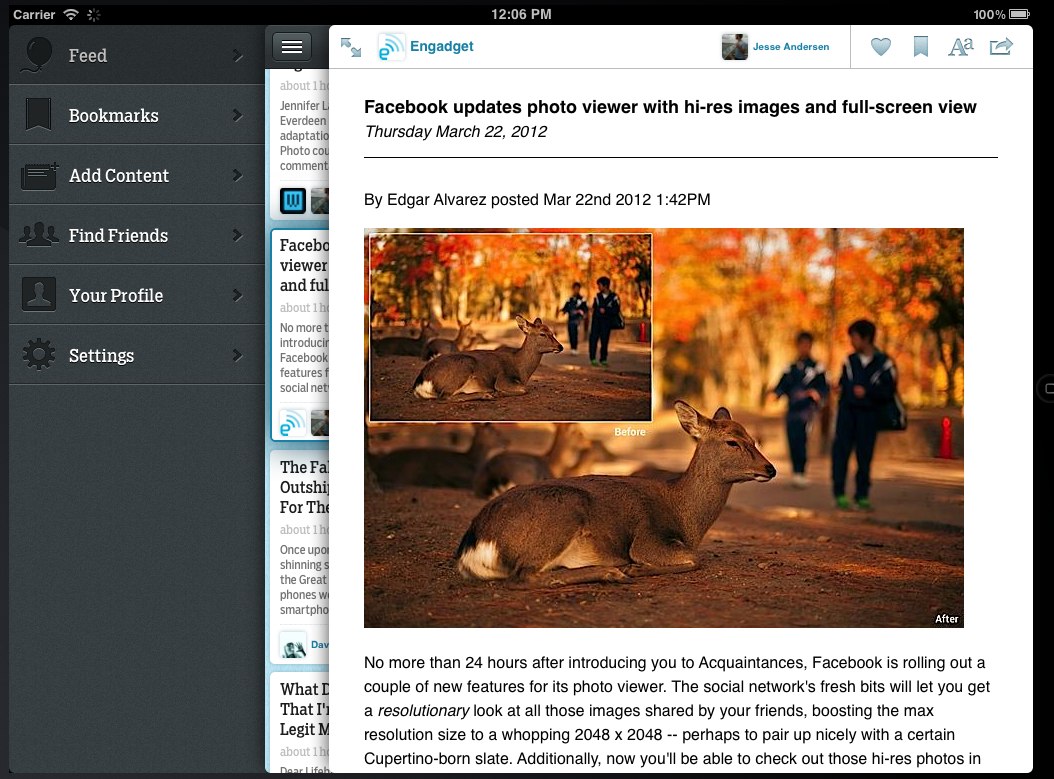
좌우 슬라이딩 패널 - JASidePanels
조회 수 923 추천 수 0 댓글 0
| 첨부 '6' |
|---|
좌우 양쪽에 슬라이딩패널 두어 보다 다양한 UI구성이 가능한 JASidePanels을 소개합니다.
아이폰, 아이패드에서 동작합니다.
이 소스를 사용해 개발된 앱
Scribd - http://itunes.apple.com/us/app/scribd-worlds-largest-online/id542557212?ls=1&mt=8
Float Reader - http://itunes.apple.com/us/app/float-reader/id447992005?ls=1&mt=8
다운로드는 첨부파일 또는 아래링크를 참조하세요.
https://github.com/gotosleep/JASidePanels
이밖에 이것과 유사한 UI로 구현된 다른 프로젝트 링크
DDMenuController - https://github.com/devindoty/DDMenuController
JTRevealSidebarDemo - https://github.com/mystcolor/JTRevealSidebarDemo
ECSlidingViewController - https://github.com/edgecase/ECSlidingViewController
ViewDeck - https://github.com/Inferis/ViewDeck
ZUUIRevealController - https://github.com/pkluz/ZUUIRevealController
GHSidebarNav - https://github.com/gresrun/GHSidebarNav


# Example 1 : Code
#import "JAAppDelegate.h"
#import "JASidePanelController.h"
#import "JACenterViewController.h"
#import "JALeftViewController.h"
#import "JARightViewController.h"
@implementation JAAppDelegate
@synthesize window = _window;
@synthesize viewController = _viewController;
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
self.viewController = [[JASidePanelController alloc] init];
self.viewController.leftPanel = [[JALeftViewController alloc] init];
self.viewController.centerPanel = [[UINavigationController alloc] initWithRootViewController:[[JACenterViewController alloc] init]];
self.viewController.rightPanel = [[JARightViewController alloc] init];
self.window.rootViewController = self.viewController;
[self.window makeKeyAndVisible];
return YES;
}
@end# Example 2 : StoryBoard
-(void) awakeFromNib
{
[self setLeftPanel:[self.storyboard instantiateViewControllerWithIdentifier:@"leftViewController"]];
[self setCenterPanel:[self.storyboard instantiateViewControllerWithIdentifier:@"centerViewController"]];
[self setRightPanel:[self.storyboard instantiateViewControllerWithIdentifier:@"rightViewController"]];
}-
Read More
페이스북처럼 이미지뷰UI 만들기 - MHFacebookImageViewer
-
Read More
그리드형식 팝업모달뷰 컨트롤 - RNGridMenu
-
Read More
Swift로 개발된 2048 게임 오픈소스 - swift-2048
-
Read More
[ios] 애니메이션 초간단 예제
-
Read More
간단하게 More Apps 뷰 만들기 - DAAppsViewController
-
Read More
오픈소스라이브러리 Three20
-
Read More
재정렬가능한 UICollectionViewFlowLayout - LXReorderableCollectionViewFlowLayout
-
Read More
트위터 타임라인 읽어오는 간단한 앱 - ADVNewsFeeder
-
Read More
UITableView 를 커스터마이징한 예제입니다.
-
Read More
업데이트 내용을 출력하자, 릴리즈노트뷰 - TWSReleaseNotesView
-
Read More
줌, 커튼, 젤리 뷰변환 효과 - BCMeshTransformView
-
Read More
앱 사용 가이드 템플릿 오픈소스 - BWWalkthrough
