[ios] 배경에 Gradient 적용하기 (CAGradientLayer)
| 첨부 '6' |
|
|---|

Gradient backgrounds started becoming popular around the time of iOS 7 (2013). With just a little code, adding a gradient background can uplift a dull looking user interface (UI).
There are many ways to create background gradients, below is just one simple approach:
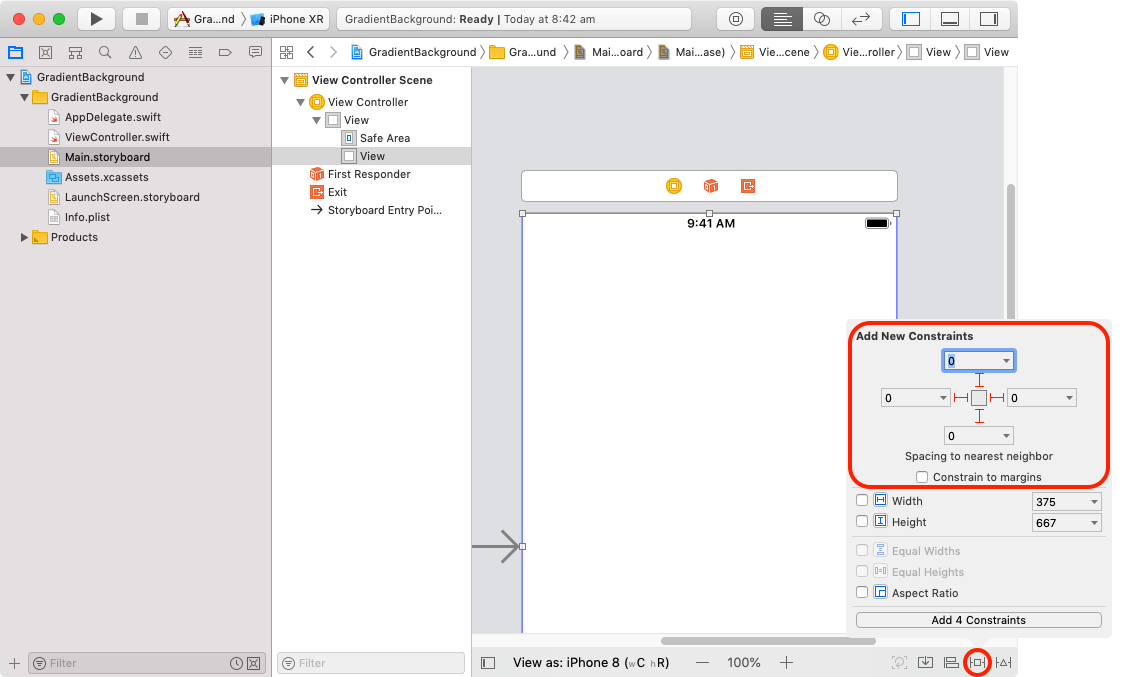
In a new Xcode iOS project, open Main.storyboard, from the Object Library drag a new View onto the View Controller. Set the View’s top, bottom, left and right constraints to be zero and ensure ‘Constrain to margins’ is deselected.

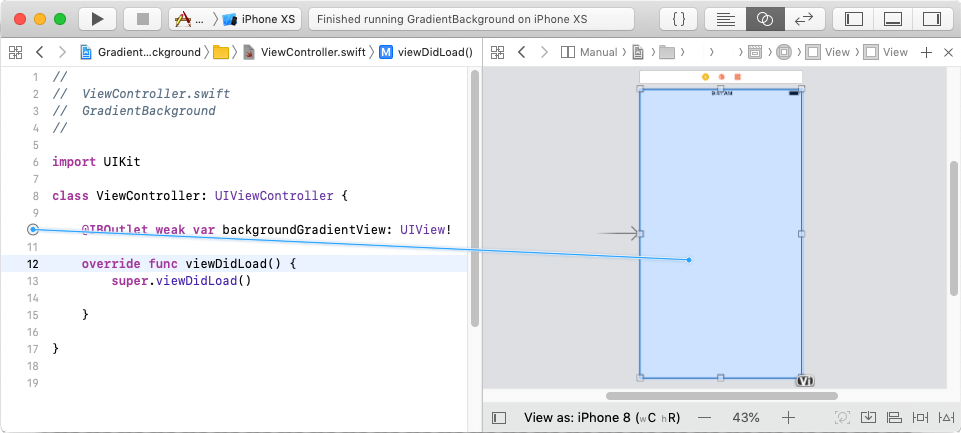
Add an IBOutlet to ViewController.swift with the name backgroundGradientView and connect it to the newly added View.

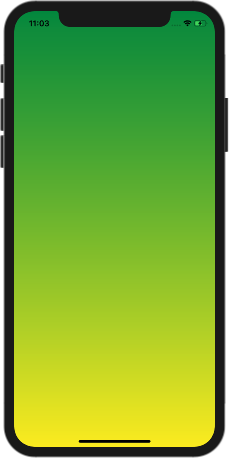
Below super.viewDidLoad(), create a gradient layer and apply it to your View.
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var backgroundGradientView: UIView!
override func viewDidLoad() {
super.viewDidLoad()
// Create a gradient layer.
let gradientLayer = CAGradientLayer()
// Set the size of the layer to be equal to size of the display.
gradientLayer.frame = view.bounds
// Set an array of Core Graphics colors (.cgColor) to create the gradient.
// This example uses a Color Literal and a UIColor from RGB values.
gradientLayer.colors = [#colorLiteral(red: 0, green: 0.5725490196, blue: 0.2705882353, alpha: 1).cgColor, UIColor(red: 252/255, green: 238/255, blue: 33/255, alpha: 1).cgColor]
// Rasterize this static layer to improve app performance.
gradientLayer.shouldRasterize = true
// Apply the gradient to the backgroundGradientView.
backgroundGradientView.layer.addSublayer(gradientLayer)
}
override var shouldAutorotate: Bool {
return false
}
}
By default the gradient is rendered vertically from top to bottom, you can further customise the gradient by setting gradient start and end positions.
// Diagonal: top left to bottom corner. gradientLayer.startPoint = CGPoint(x: 0, y: 0) // Top left corner. gradientLayer.endPoint = CGPoint(x: 1, y: 1) // Bottom right corner. // Horizontal: left to right. gradientLayer.startPoint = CGPoint(x: 0, y: 0.5) // Left side. gradientLayer.endPoint = CGPoint(x: 1, y: 0.5) // Right side.


Finding colours that blend well together can be a little hit and miss, thankfully uiGradients and iOS 7 Colors have a nice collection of gradient swatches.
[출처] https://techion.com.au/blog/2018/11/14/creating-gradient-backgrounds-in-swift
| 번호 | 분류 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|---|
| 843 | Develop | [ios] UILabel with two different color text | hooni | 2024.12.14 | 4576 |
| » | Develop |
[ios] 배경에 Gradient 적용하기 (CAGradientLayer)
|
hooni | 2024.12.14 | 3335 |
| 841 | Develop | [swift] UIView에서 subview 찾기 | hooni | 2022.12.09 | 5191 |
| 840 | Develop | [ios] 여러 버전의 Xcode 사용하기 | hooni | 2022.05.28 | 4011 |
| 839 | Develop | [ios] Pod 특정 버전 설치하고 사용하기 | hooni | 2022.05.28 | 5163 |
| 838 | Develop |
macOS에 node, npm 설치하기 (homebrew)
|
hooni | 2021.11.06 | 4569 |
| 837 | Develop |
[iOS] 시뮬레이터에 푸시 알림을 보내는 방법
|
hooni | 2021.10.13 | 4801 |
| 836 | Develop | [iOS] Xcode 불필요한 캐시 삭제하기 | hooni | 2021.10.12 | 4405 |
| 835 | Develop | [swift] 실행시간 측정하기 | hooni | 2021.09.14 | 3025 |
| 834 | Develop | [vim] vim 명령으로  문자 제거하기 (remove 65279 bomb) | hooni | 2021.02.03 | 4126 |
| 833 | Develop | [js] show/hide 이벤트 감시 (Observing show/hide event) | hooni | 2021.02.03 | 5570 |
| 832 | Develop |
[swift] popToRoot 모달뷰, 네비게이션컨트롤러 한꺼번에 닫기
|
hooni | 2021.01.29 | 4381 |