Develop
2014.10.20 11:46
[web] 더 빠른 웹을 위한 프로토콜, 'HTTP/2'
조회 수 1637 댓글 0
| 첨부 '7' |
|
|---|
HTTP(HyperText Transfer Protocol)는 웹에서 정보를 주고받을 수 있는 프로토콜이다. 예를 들어 클라이언트인 웹브라우저가 HTTP를 통해 서버에 웹페이지나 그림을 요청하면, 서버는 필요한 정보를 해당 사용자에게 전달한다. 인터넷을 이용하기 위한 가장 기본적인 기술인 셈이다. HTTP는 1996년에 처음 1.0버전이 나왔고, 1999년에 1.1이 출시됐다. 15년이 지난 지금 HTTP 기술은 여전히 90년대 기술 수준에 머물러 있다.
웹사이트 속도가 점점 빨라지면서 프로토콜 자체를 변화하려는 움직임이 생기고 있다. 2009년 구글이 ‘SPDY‘(‘스피디’라고 읽는다)라는 기술을 내놓으면서 조금씩 빠른 프로토콜 기술이 나오고 있다. HTTP 기술 표준을 이끄는 국제인터넷표준화기구(IETF)는 SPDY를 기반으로 새로운 HTTP를 만들고 있는데, 2015년쯤 표준이 나올 전망이다. 10월17일 ‘한국 웹20주년 국제 컨퍼런스’에선 ‘HTTP/2′ 기술이 소개됐다.

▲출처 : 한국 웹20주년 컨퍼런스(이응준 네이버랩스 개발자 발표자료)
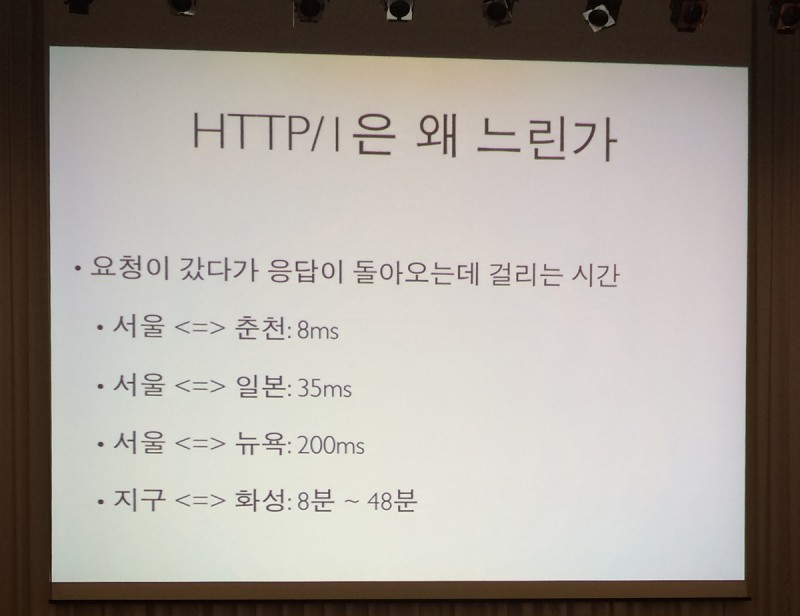
이응준 네이버랩스 웹서버 개발자는 “HTTP는 원하는 기능을 서버에 요청하고 응답을 받는 2번의 절차(‘라운드 트립’이라고 한다)를 밟는다”라며 “이 부분이 HTTP를 구조적으로 느리게 만드는 요소”라고 설명했다. 또한 “처음 웹은 속도를 중요하게 생각하지 않았다”라며 “웹 사용범위가 넓어지면서 속도와 성능을 높이는데 자연스레 관심이 높아졌다”라고 덧붙였다.
특히 HTTP는 서버와 클라이언트 브라우저 간 거리가 멀수록 속도가 느려진다. 미국 웹사이트에 있는 웹페이지가 더 느린 것과 비슷하다. 또한 최근 쿠키를 많이 활용하면서 이로 인해 헤더 크기가 커지는 것도 속도가 느려지는 원인이다.


▲출처 : 한국 웹20주년 컨퍼런스(이응준 네이버랩스 개발자 발표자료)
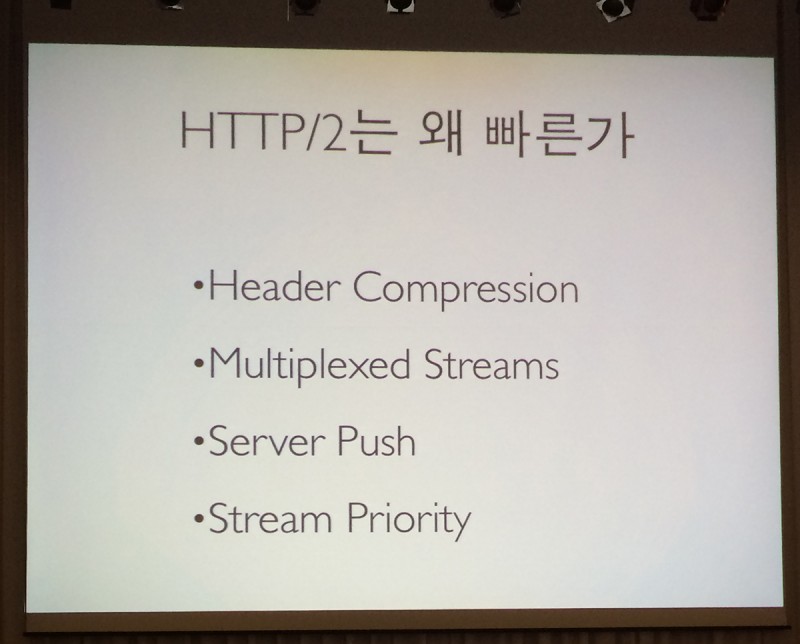
HTTP/2는 과거보다 더 빠른 웹을 제공하기 위해 4가지 기술을 대표적으로 제공한다. 먼저 헤더 크기를 줄이도록 지원한다. 이때 ‘허프만 코딩’이나 헤더 테이블을 활용한다. 이응준 개발자는 “일반적으로 기존 헤더 크기보다 3분의 1가량 크기를 줄일 수 있다”라고 설명했다. 이런 식으로 적은 용량으로 파일을 더 빨리 웹에 보여줄 수 있다.
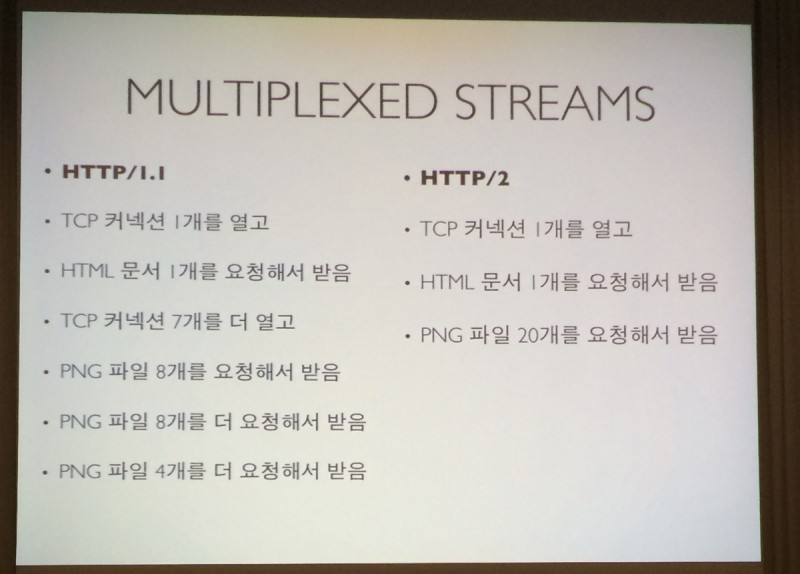
두 번째는 ‘멀티플랙스 스트림’이다. 이는 메시지 구조 자체를 새로 만든 것이다. 기존보다 적은 TCP 커넥션으로 여러 메시지를 주고받을 수 있다. 이를 통해 여러번 반복했던 똑같은 과정을 한번만 수행하도록 돕는다. 이응준 개발자는 “이를 통해 서버와 클라이언트간 통신 시간인 RTT를 절반 가량 줄일 수 있다”라고 설명했다.

▲출처 : 한국 웹20주년 컨퍼런스(이응준 네이버랩스 개발자 발표자료)
세 번째는 서버 푸시다. 클라이언트가 요청하지 않은 리소스를 서버가 알아서 보내는 것을 말한다. 클라이언트가 ‘요청’하던 작업이 줄어드니 전체 처리 속도가 빨라질 수 밖에 없다. 묻기도 전에 원하는 대답을 하는 셈이다.
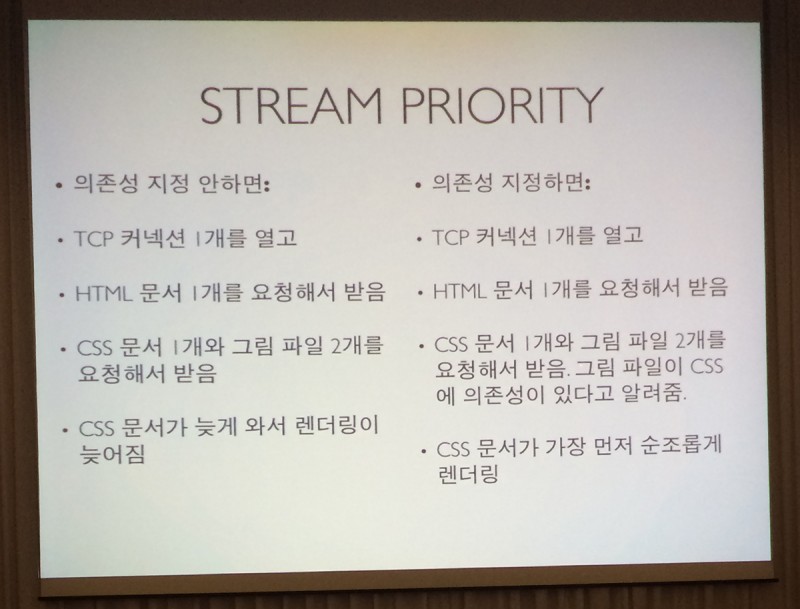
네 번째는 스트림 프라이어티다. 이는 중요한 요청에 우선순위를 부과하는 기술을 말한다. 예를 들어 CSS와 그림 파일이 중요하다고 지정하면, 해당 파일이 의존성을 부과한다. 웹브라우저 화면에 중요한 필요한 파일을 빨리 불러내 그림이나 디자인이 깨지지 않을 수 있다.

▲출처 : 한국 웹20주년 컨퍼런스(이응준 네이버랩스 개발자 발표자료)
HTTP/2를 도입하면 무엇이 가장 달라질까. 이응준 개발자는 “이미지가 많은 SNS 등에서 빠른 속도로 서비스를 제공할 수 있을 것”이라 “서버와 클라이언트 간 거리가 먼 서비스들의 속도도 빨라진다”라고 예상했다. 메신저 같은 속도에 민감한 서비스에서도 활용할 수 있다. 실제 트위터는 SPDY를 활용하고 있으며, HTTP/2도 등장하자마자 바로 적용하기도 했다.
현재 HTTP/2는 기술을 공식 배포 전 단계에 와 있으며, 2015년 정도에 RFC로 출판될 예정이다. RFC란 인터넷 연구 및 개발 공동체들이 작업한 인터넷 문서다. RFC가 출판되면, 더 상세한 명세와 정보가 공유될 수 있다. 현재 윈도우8 전용 인터넷 익스플로러11과 구글 크롬, 파이어폭스34에서 HTTP/2를 사용할 수 있다.

▲출처 : 한국 웹20주년 컨퍼런스(이응준 네이버랩스 개발자 발표자료)
구글 SPDY와 HTTP/2의 차이점은 헤더 기술이다. SPDY는 ‘zlib’ 기술을 활용하는데, 이는 보안성에 문제를 가지고 있다. HTTP/2는 zlib 대신 ‘HPACK’을 이용한다. 이응준 개발자는 “구글이 아닌 표준화 기구가 직접 HTTP에 변화를 준다면, 그 무게감은 더 클 것”이라며 “표준화 기구가 HTTP/2 기술을 어떻게 지원할지 더 지켜봐야 한다”라고 설명했다.
HTTP/2 기술에 기여하고 싶은 개발자는 HTTP/2 혹은 HPACK 초안을 읽고, W3C e메일(ietf-http-wg@w3.org)로 의견을 보내면 된다. 혹은 HTTP/2 깃허브 저장소에 직접 오타를 보고하는 식으로 기여할 수도 있다.

▲10월17일 한국 웹20주년 컨퍼런스에서 HTTP/2를 발표한 이응준 네이버랩스 개발자
[출처] http://www.bloter.net/archives/210122
| 번호 | 분류 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|---|
| 733 | Develop | [ios] 최상위 ViewController 가져오기 | hooni | 2015.10.12 | 1044 |
| 732 | Develop |
DDay Memo 1.9.4 소스코드
|
hooni | 2015.10.03 | 0 |
| 731 | Develop | [ios] How to set up clang formatter | hooni | 2015.09.17 | 1342 |
| 730 | Develop |
[ios] SBCampanion App 초안
|
hooni | 2015.09.16 | 638 |
| 729 | Develop | [git] 쉬운 버전관리 Git 설명 | hooni | 2015.08.18 | 856 |
| 728 | Develop |
[ios] 오브젝티브C→스위프트, 코드 변환 손쉽게
|
hooni | 2015.08.07 | 942 |
| 727 | Develop | [ios] Objective-C Types & Storage Capacity | hooni | 2015.07.22 | 1138 |
| 726 | Develop |
[ios] AES256 알고리즘을 이용해 데이터 암호화/복호화 방법
|
hooni | 2015.07.21 | 4086 |
| 725 | Develop | [ios] NSData to NSString (NSString to NSData) | hooni | 2015.07.21 | 619 |
| 724 | Develop | [ios] WWDC 2015 샘플 소스 코드 통합파일 | hooni | 2015.07.20 | 644 |
| 723 | Develop |
[android] N-Puzzle 게임
|
hooni | 2015.07.09 | 850 |
| 722 | Develop | [android] 코드에서 문자열로 Resource 가져오기 | hooni | 2015.07.09 | 3925 |