[matlab] ZigZag-Scanning (2-D Array)
| 첨부 '12' |
|
|---|
[MatLab] ZigZag-Scanning (2-D Array)
# ZigZag-Scanning 과제 내용
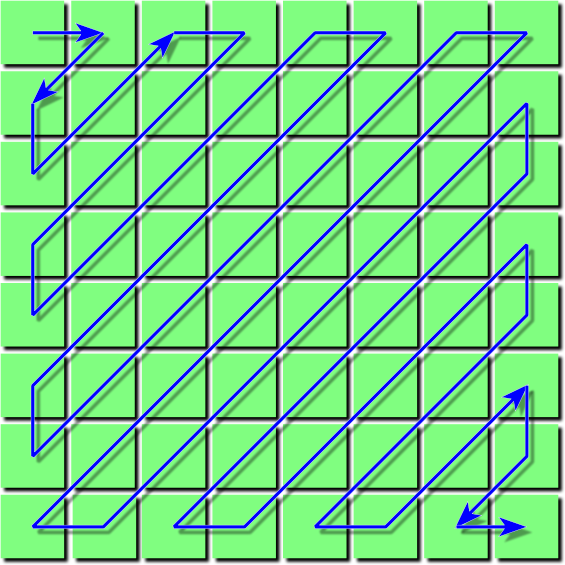
주어진 2차원 배열을 다음 그림과 같이 지그재그 형태로 탐색하여 1차원 배열의 결과물을 만드는 MatLab 코드를 만들어야 함.

[이미지] https://en.wikipedia.org/wiki/JPEG
[참고] https://en.wikipedia.org/wiki/File:JPEG_ZigZag.svg
# MatLab 실행 영상
# 구현 방법
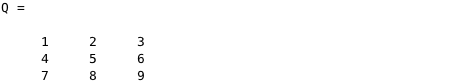
다음과 같은 2차원(3x3) 배열 Q가 있다고 할 때,

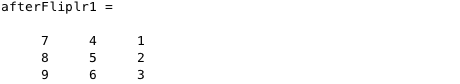
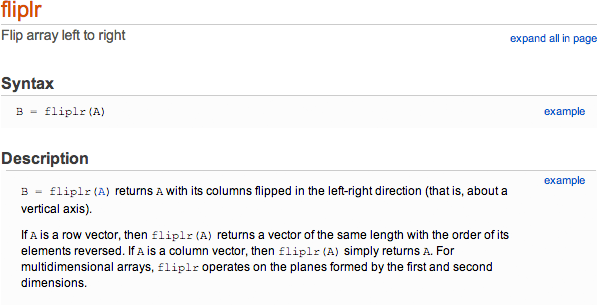
1. 원본 Q 배열의 좌/우를 뒤집는다. (fliplr() 함수 사용)
결과는 다음 afterFliplr1 과 같다.

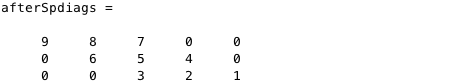
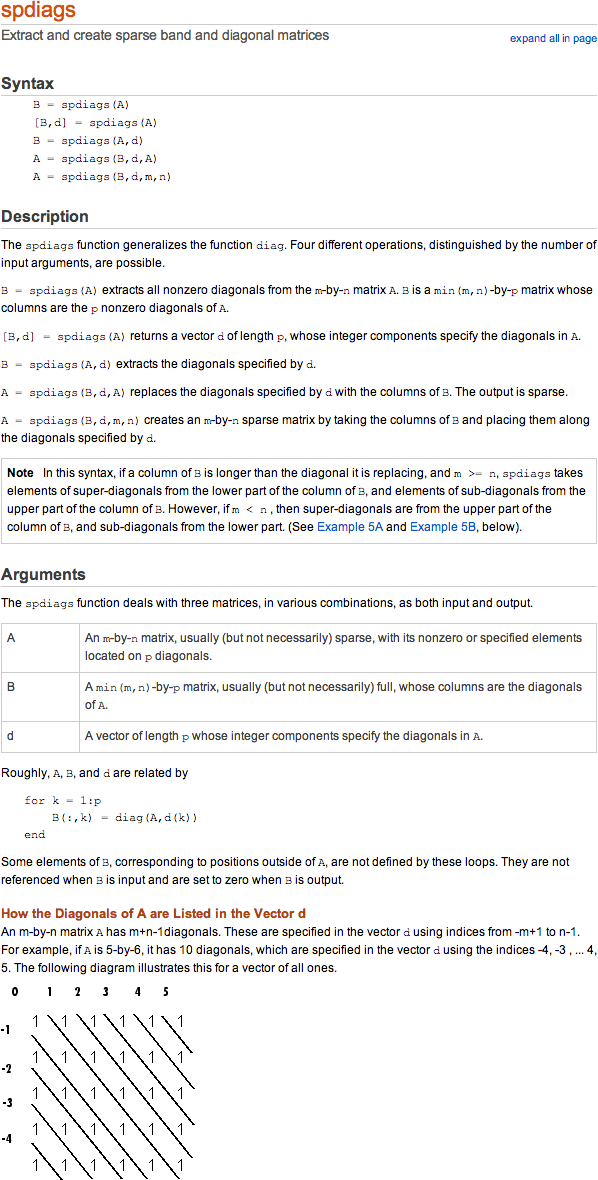
2. 위의 1번의 결과 배열에서 대각 배열을 만든다. (spdiags() 함수 사용)
결과는 다음 afterSpdiags 와 같다.

3. 위의 2번의 결과 배열의 좌/우를 뒤집는다. (fliplr() 함수 사용)
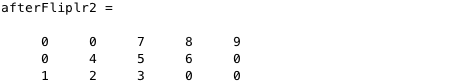
결과는 다음 afterFliplr2 와 같다.

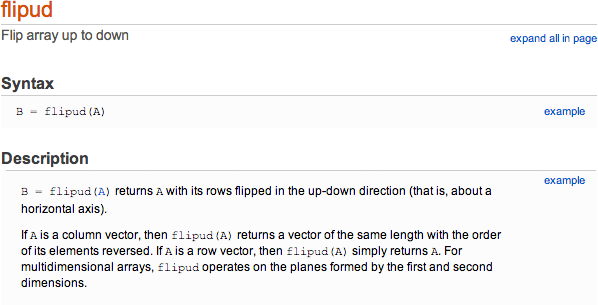
4. 위의 3번의 결과 배열의 홀수번째 컬럼의 위/아래를 뒤집는다. (flipud()함수 사용)
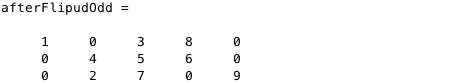
결과는 다음 afterFlipud 과 같다.

5. 위의 5번의 결과 배열에서 0을 제거하고 1차원 배열로 출력한다.
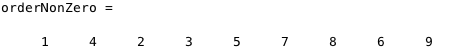
결과는 다음 orderNonZero 와 같다.

6. 위의 5번의 결과는 Q 배열을 탐색하는 인덱스의 순서이다.
MatLab에서 배열 인덱스는 1부터 시작하므로,
원본 Q 배열을 orderNonZero 인덱스의 순서대로 탐색하여 Zig-Zag 1차원 배열을 만들 수 있다.
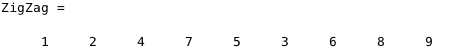
결과는 다음 ZigZag 와 같다.

# MatLab 소스코드 (Ver.1)
clear all; clc;
%% Test elements #1
Q = [1 2 3;
4 5 6;
7 8 9];
%% Test elements #2
Q = [01 02 06 07;
03 05 08 13;
04 09 12 14;
10 11 15 16];
%% Init
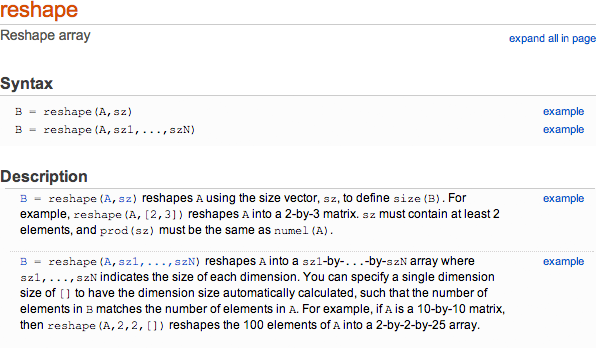
tmp = reshape(1:numel(Q), size(Q));
%% Flip left/right -> Diagonal matrix -> Flip left/right again
afterFliplr1 = fliplr( tmp );
afterSpdiags = spdiags( afterFliplr1 );
afterFliplr2 = fliplr( afterSpdiags );
%% Flip up/down(odd columns)
afterFlipudOdd = afterFliplr2;
afterFlipudOdd(:,1:2:end) = flipud( afterFliplr2(:,1:2:end) );
%% Remove zero
orderNonZero = afterFlipudOdd;
orderNonZero( orderNonZero==0 ) = [];
%% Get elements (by zigzag-order)
ZigZag = Q(orderNonZero)
%keyboard# MatLab 소스코드 (Ver.2)
clear all;
clc;
%% ZigZag %%
%% Test array1
Q = [1 2 3;
4 5 6;
7 8 9];
%% Test array2
Q = [01 02 06 07;
03 05 08 13;
04 09 12 14;
10 11 15 16];
%% Init
tmp = reshape(1:numel(Q), size(Q));
%% Flip left/right -> Diagonal matrix -> Flip left/right again
order = fliplr( spdiags( fliplr(tmp) ) );
%% Flip up/down(odd columns)
order(:,1:2:end) = flipud( order(:,1:2:end) );
%% Remove zero
order(order==0) = [];
%% Get elements (by zigzag-order)
ZigZag = Q(order)
keyboard# 관련 함수 설명




| 번호 | 분류 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|---|
| 1173 |
[ios] 인앱결제 & 오토레이아웃 관련 강좌
|
hooni | 2013.11.14 | 0 | |
| 1172 | PPT |
네오웹 세미나 자료~
|
hooni | 2013.05.28 | 0 |
| 1171 | Develop |
[iphone] PerfectlyClear 보정솔루션 최신..
|
hooni | 2013.05.28 | 0 |
| 1170 | PPT |
[doc] BHO관련 발표 자료(디펜스에 쓸꺼)
|
hooni | 2013.05.28 | 0 |
| 1169 | Develop |
[ios] IB 없이 개발하기 (html)
|
hooni | 2013.05.31 | 0 |
| 1168 | Develop |
[ios] 스터디 자료 (from 종길M)
|
hooni | 2013.06.04 | 0 |
| 1167 | Develop |
[ios] 패스(path) 앱 메뉴 스타일
|
hooni | 2013.06.11 | 0 |
| 1166 | Etc |
영어 아주 쉬운 영작문 강의 01~60
|
hooni | 2013.06.25 | 0 |
| 1165 | Etc |
영어 관련 토렌트
|
hooni | 2013.06.25 | 0 |
| 1164 | Develop |
이어서 작업할 내용~
|
hooni | 2013.11.21 | 0 |
| 1163 | Develop |
[ios] APNS 샘플 코드..
|
hooni | 2013.06.27 | 0 |
| 1162 | Develop |
[ios] 최신 UI 모음.. (나중에 정리할 것)
|
hooni | 2013.08.09 | 0 |