iOS 7 이후부터 UINavigationController의 UINavigationBar에 Custom UIBarButtonItem를 사용하면 여백이 생기는 현상이 발생함.
아래 그림처럼..
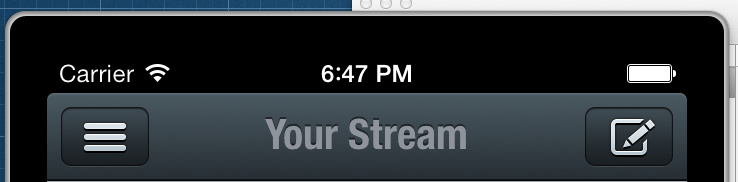
# iOS 6 일때

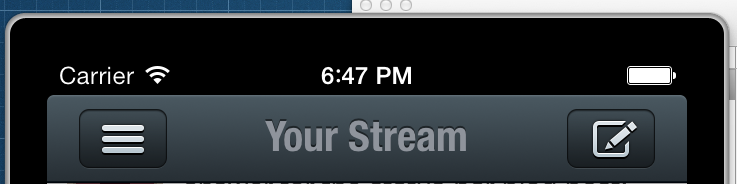
# iOS 7 일때는 아래처럼 왼쪽에 여백이 생김

이런 문제를 아래 코드를 이용해 해결할 수 있음.
# UIButton (Alignment)
- (UIEdgeInsets)alignmentRectInsets {
UIEdgeInsets insets;
if (SYSTEM_VERSION_LESS_THAN(@"7.0")) {
if ([self isLeftButton]) {
insets = UIEdgeInsetsMake(0, 9.0f, 0, 0);
} else {
insets = UIEdgeInsetsMake(0, 0, 0, 9.0f);
}
} else {
insets = UIEdgeInsetsZero;
}
return insets;
}
- (BOOL)isLeftButton {
//return self.frame.origin.x) < (self.superview.frame.size.width / 2);
CGFloat mid = self.frame.origin.x - self.frame.size.width/2;
return mid < (self.superview.frame.size.width / 2);
}위의 코드를 수정해서 완성본을 업로드 해두었음..
- 압축 파일 내용
ver1 : 생성자에서 UIButton의 좌우 위치를 지정함 (레거시 코드에 적용시 alloc init 부분 수정 발생)
ver2 : 생성자 없이 UIButton 자신의 좌표로 좌우를 판단해서 알아서 적용 (레거시 코드 바로 적용)
[출처] http://stackoverflow.com/questions/18861201/uibarbuttonitem-with-custom-view-not-properly-aligned-on-ios-7-when-used-as-left


