System/OS
2017.02.07 23:03
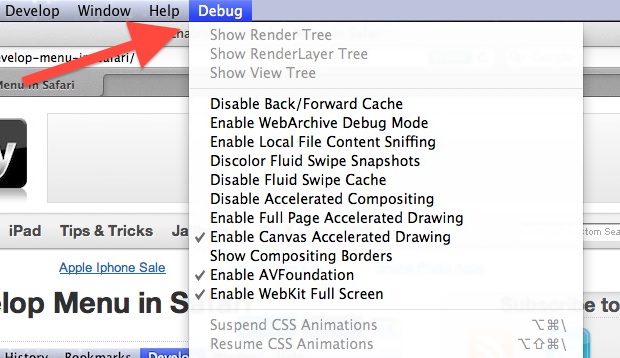
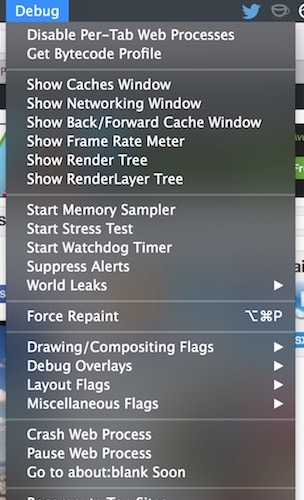
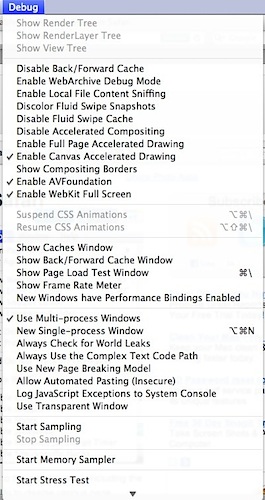
Enable Safari Hidden Debug Menu in Mac OS X
Views 1142 Comment 0
| Attachment '3' |
|
|---|
Enable Safari Hidden Debug Menu in Mac OS X
- 맥 OS X 에서 사파리 브라우저 숨겨진 메뉴 활성화 방법
TAG •
| No. | Category | Subject | Author | Date | Views |
|---|---|---|---|---|---|
| 1065 | Develop | 웹페이지 성능 테스트 툴 설명 | hooni | 2013.04.23 | 27445 |
| 1064 | Develop |
[android] 멀티터치(Multi touch) 부분 구현 ㅋㅋ
|
hooni | 2013.04.23 | 27413 |
| 1063 | Develop | [ios] 참고할만한 좋은 예제 소스.. | hooni | 2013.04.23 | 27371 |
| 1062 | Develop |
[ios] UDID와 UUID (디바이스의 Unique Identifier)
|
hooni | 2013.04.23 | 27333 |
| 1061 | Develop |
[doc] 테크니컬 레포트 (BHO 취약점을 이용한 공격)
2 |
hooni | 2013.04.23 | 27072 |
| 1060 | Develop |
[node.js] 지금 하고 있는거..
|
hooni | 2013.04.23 | 26976 |
| 1059 | System/OS | [linux] 리눅스 파일시스템과 디렉토리 설명 | hooni | 2013.04.23 | 26877 |
| 1058 | Develop | [c#] 간단한 소켓통신 예제.. | hooni | 2013.04.23 | 26690 |
| 1057 | Develop | [ios] NSData 클래스에 대해 (NSData <-> char*) | hooni | 2013.04.23 | 26569 |
| 1056 | Develop |
[android] 단일 Thread 환경의 안드로이드에서 Handler를 사용
|
hooni | 2013.04.23 | 26491 |
| 1055 | Develop | [ios] Objective-C 문자열 조작 메서드 | hooni | 2013.04.23 | 26455 |
| 1054 | Develop | [js] 모바일웹에서 이미지 저장하는거 (context menu) 막기 | hooni | 2013.04.23 | 26360 |