System/OS
2017.02.07 23:03
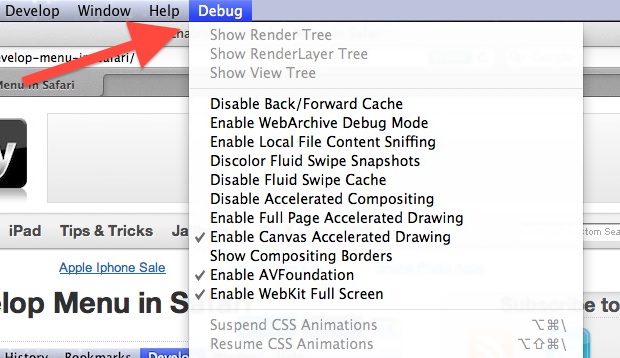
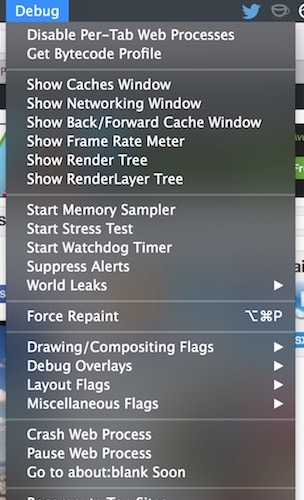
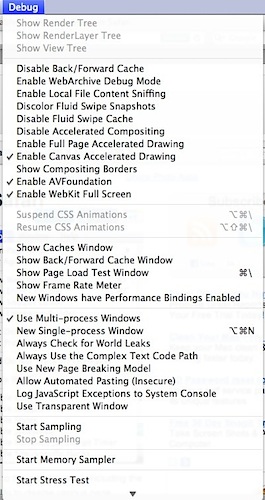
Enable Safari Hidden Debug Menu in Mac OS X
Views 7590 Comment 0
| Attachment '3' |
|
|---|
Enable Safari Hidden Debug Menu in Mac OS X
- 맥 OS X 에서 사파리 브라우저 숨겨진 메뉴 활성화 방법
TAG •
| No. | Category | Subject | Author | Date | Views |
|---|---|---|---|---|---|
| 1129 | Develop |
[Javascript][Ajax] 자바스크립트 강의 산출물
|
hooni | 2019.10.05 | 3030 |
| 1128 | Develop |
[ios] Locale Identifiers
|
hooni | 2018.11.29 | 3717 |
| 1127 | Develop |
[ios] Swift 4 Dictionary 사용하기
|
hooni | 2018.11.29 | 4113 |
| 1126 | Develop | [ios] Swift 4 Singleton inheritance | hooni | 2018.10.31 | 5924 |
| 1125 | Develop | [ios] APNS, Remote Push 사용자가 수신을 동의했는지 확인하기 | hooni | 2018.10.19 | 3333 |
| 1124 | Develop | [ios] APNS, Remote Push 수신 시점에서 앱의 3가지 실행 상태 | hooni | 2018.10.19 | 3120 |
| 1123 | Develop | [ios] Swift 4 String, Date, DateFormatter 예제 | hooni | 2018.10.18 | 4394 |
| 1122 | System/OS |
Mac에서 Node.js 설치하기
|
hooni | 2018.09.28 | 5978 |
| 1121 | System/OS |
서버 확장을 위한 두 가지 방법
|
hooni | 2018.08.29 | 4960 |
| 1120 | Develop |
[ios] Requesting Location Permissions in iOS
|
hooni | 2018.08.18 | 8183 |
| 1119 | Develop |
[PHP] MacOS에서 PHP 7 설치하기
|
hooni | 2018.05.11 | 7392 |
| 1118 | Develop |
[php] Connect to Firebase Console in Laravel
|
hooni | 2018.05.09 | 5732 |