System/OS
2017.02.07 23:03
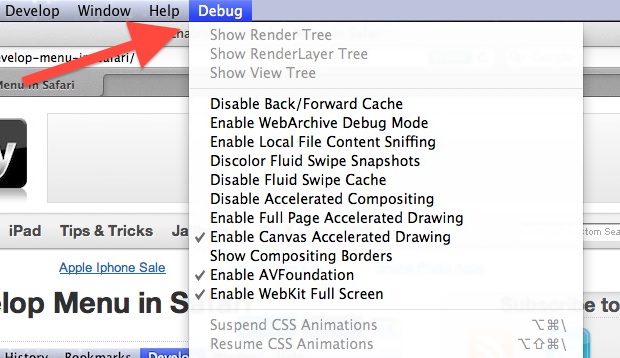
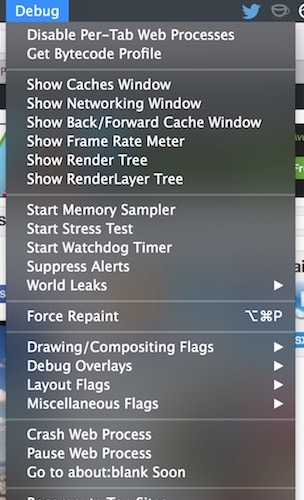
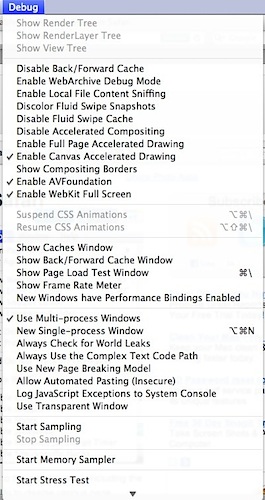
Enable Safari Hidden Debug Menu in Mac OS X
조회 수 7559 댓글 0
| 첨부 '3' |
|
|---|
Enable Safari Hidden Debug Menu in Mac OS X
- 맥 OS X 에서 사파리 브라우저 숨겨진 메뉴 활성화 방법
TAG •
| 번호 | 분류 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|---|
| 25 | Develop | [android] Canvas를 이용해 이미지 확대/축소 하기 | hooni | 2013.04.23 | 64136 |
| 24 | Develop | [sh] 쉘스크립트 if 비교 연산 | hooni | 2020.05.26 | 64334 |
| 23 | Develop | [c#] 간단한 IPC 통신 예제 | hooni | 2013.04.23 | 64551 |
| 22 | Develop | [vb] 비주얼 베이직 131페이지 | hooni | 2003.04.23 | 65227 |
| 21 | Develop |
[Android] 2010년에 만들었던 세미나 자료.
|
hooni | 2013.05.28 | 65398 |
| 20 | Develop | [vb] 비주얼 베이직 141페이지 | hooni | 2003.04.23 | 65835 |
| 19 | Develop | [vb] 비주얼 베이직 순위 정렬 루틴 | hooni | 2003.04.23 | 66296 |
| 18 | Develop | [iphone] performSelector:withObject:afterDelay: 에 대한 내용 | hooni | 2013.04.23 | 68361 |
| 17 | Develop | [vb] 비주얼 베이직 자격증용 ㅎㅎ | hooni | 2003.04.23 | 68519 |
| 16 | Develop | [android] keytool을 사용하여 키스토어 생성 | hooni | 2013.04.23 | 70410 |
| 15 | Develop |
[json] 종결자 (설명과 웹, C/C++/C# 프로그램 샘플 코드)
|
hooni | 2013.04.23 | 77121 |
| 14 | Develop | [ios] Random Thoughts: Rand() vs. arc4random() | hooni | 2013.10.31 | 77976 |